AngularJS中的ng-style指令用於在HTML元素上應用自定義CSS樣式。 ng-style指令內的表達式必須是一個對象。所有HTML元素都支持它。句法:
<element ng-style="expression"> Content ... </element>
例:
<!DOCTYPE html>
<head>
<title>ng-style Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.2/angular.min.js">
</script>
<style type="text/css">
.bg-color {
background-color:pink;
padding:10px;
font-size:18px;
}
</style>
</head>
<body ng-app="app" style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-style Directive</h2>
<div ng-controller="controllerName">
Input:
<input type="text" ng-model="color" placeholder="Enter any color." />
<p ng-repeat="i in sort" ng-style="{color:color}">
<span class="bg-color"> Name:{{i.name}}</span>
</p>
</div>
<script>
var app = angular.module("app", []);
app.controller('controllerName', ['$scope', function ($scope) {
$scope.sort = [
{ name:'Merge sort' },
{ name:'Quick sort' },
{ name:'Radix sort' }];
}]);
</script>
</body>
</html>輸出:
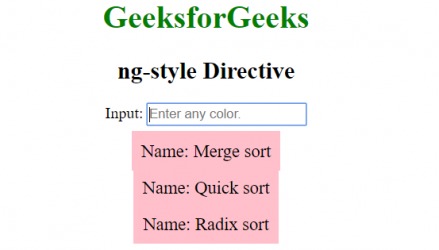
之前:

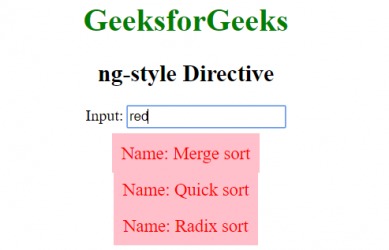
後:

相關用法
- AngularJS ng-if用法及代碼示例
- AngularJS ng-cut用法及代碼示例
- AngularJS ng-value用法及代碼示例
- AngularJS ng-src用法及代碼示例
- AngularJS ng-app用法及代碼示例
- AngularJS ng-csp用法及代碼示例
- AngularJS ng-jq用法及代碼示例
- AngularJS ng-required用法及代碼示例
- AngularJS ng-bind用法及代碼示例
- AngularJS ng-srcset用法及代碼示例
- AngularJS ng-paste用法及代碼示例
- AngularJS ng-submit用法及代碼示例
- AngularJS ng-selected用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 AngularJS | ng-style Directive。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
