AngularJS中的ng-style指令用于在HTML元素上应用自定义CSS样式。 ng-style指令内的表达式必须是一个对象。所有HTML元素都支持它。句法:
<element ng-style="expression"> Content ... </element>
例:
<!DOCTYPE html>
<head>
<title>ng-style Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.2/angular.min.js">
</script>
<style type="text/css">
.bg-color {
background-color:pink;
padding:10px;
font-size:18px;
}
</style>
</head>
<body ng-app="app" style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-style Directive</h2>
<div ng-controller="controllerName">
Input:
<input type="text" ng-model="color" placeholder="Enter any color." />
<p ng-repeat="i in sort" ng-style="{color:color}">
<span class="bg-color"> Name:{{i.name}}</span>
</p>
</div>
<script>
var app = angular.module("app", []);
app.controller('controllerName', ['$scope', function ($scope) {
$scope.sort = [
{ name:'Merge sort' },
{ name:'Quick sort' },
{ name:'Radix sort' }];
}]);
</script>
</body>
</html>输出:
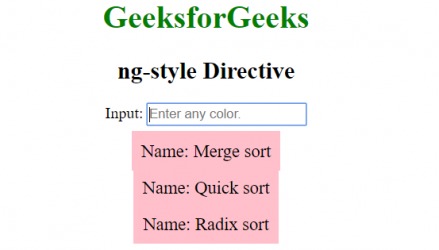
之前:

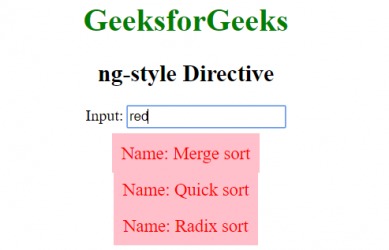
后:

相关用法
- AngularJS ng-if用法及代码示例
- AngularJS ng-cut用法及代码示例
- AngularJS ng-value用法及代码示例
- AngularJS ng-src用法及代码示例
- AngularJS ng-app用法及代码示例
- AngularJS ng-csp用法及代码示例
- AngularJS ng-jq用法及代码示例
- AngularJS ng-required用法及代码示例
- AngularJS ng-bind用法及代码示例
- AngularJS ng-srcset用法及代码示例
- AngularJS ng-paste用法及代码示例
- AngularJS ng-submit用法及代码示例
- AngularJS ng-selected用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 AngularJS | ng-style Directive。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
