AngularJS中的ng-value指令用于指定输入元素的值。它由<input>和<select>元素支持。
用法:
<element ng-value="expression"> Content ... </element>
范例1:
<!DOCTYPE html>
<html>
<head>
<title>ng-value Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.2/angular.min.js">
</script>
</head>
<body ng-app="app" style="padding:20px">
<h1 style="color:green;">GeeksforGeeks</h1>
<h2 style="">ng-value Directive</h2>
<p>Choose one:</p>
<div ng-controller="geek">
<div ng-repeat="l in sort">
<input type="radio" ng-model="my.fav" ng-value="l" name="Sort"> {{l}}
</div>
<pre>Selected choice is:{{my.fav}}</pre>
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['$scope', function ($scope) {
$scope.sort = ['Merge Sort', 'Quick Sort', 'Bubble Sort'];
$scope.my = { fav:'Merge Sort' };
}]);
</script>
</body>
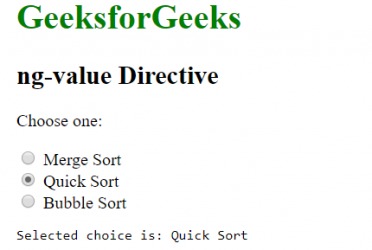
</html>输出:

相关用法
- AngularJS ng-if用法及代码示例
- AngularJS ng-cut用法及代码示例
- AngularJS ng-src用法及代码示例
- AngularJS ng-app用法及代码示例
- AngularJS ng-csp用法及代码示例
- AngularJS ng-jq用法及代码示例
- AngularJS ng-required用法及代码示例
- AngularJS ng-bind用法及代码示例
- AngularJS ng-srcset用法及代码示例
- AngularJS ng-paste用法及代码示例
- AngularJS ng-submit用法及代码示例
- AngularJS ng-style用法及代码示例
- AngularJS ng-selected用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 AngularJS | ng-value Directive。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
