AngularJS中的ng-selected指令用于指定HTML元素的选定属性。它可以用来选择在HTML元素上指定的默认值。如果ng-selected指令内的表达式返回true,则将显示所选的选项值,否则不显示。
用法:
<element ng-selected="expression"> Contents... </element>
例:本示例使用ng-selected指令显示所选元素。
<!DOCTYPE html>
<html>
<head>
<title>ng-selected Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.2/angular.min.js">
</script>
</head>
<body ng-app style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-selected Directive</h2>
Check to select default value:
<input type="checkbox" ng-model="sort">
<br><br>
<select name="geek" >
<option value="1" >Merge sort</option>
<option value="2" ng-selected="sort">Quick sort</option>
<option value="3">Bubble sort</option>
<option value="4">Insertion sort</option>
</select>
</body>
</html> 输出:
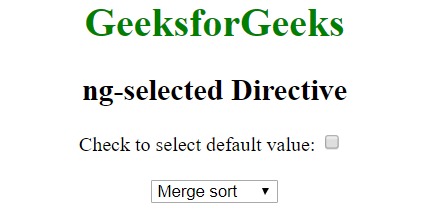
在选中复选框之前:

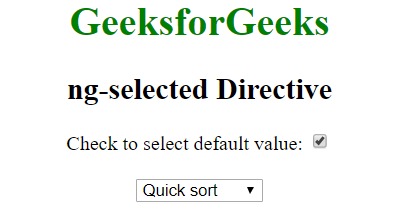
选中复选框后:

相关用法
- AngularJS ng-if用法及代码示例
- AngularJS ng-cut用法及代码示例
- AngularJS ng-value用法及代码示例
- AngularJS ng-src用法及代码示例
- AngularJS ng-app用法及代码示例
- AngularJS ng-csp用法及代码示例
- AngularJS ng-jq用法及代码示例
- AngularJS ng-required用法及代码示例
- AngularJS ng-bind用法及代码示例
- AngularJS ng-srcset用法及代码示例
- AngularJS ng-paste用法及代码示例
- AngularJS ng-submit用法及代码示例
- AngularJS ng-style用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 AngularJS | ng-selected Directive。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
