当输入字段中的文本粘贴到HTML元素中时,AngularJS中的ng-paste指令用于指定自定义行为函数。它可用于调用将文本粘贴到输入字段中时触发的函数。 <input>,<select>和<textarea>支持它。句法:
<element ng-paste="expression"> Content ... </element>
在将输入粘贴到HTML元素中时,表达式表示要做什么。例:
<!DOCTYPE html>
<html>
<head>
<title>ng-paste Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.2/angular.min.js">
</script>
</head>
<body ng-app style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-paste Directive</h2>
<div ng-init="ispaste=false;paste='Paste some text!'">
<textarea ng-paste="ispaste=true" ng-model="paste">
</textarea>
<br />
<pre>Paste status:{{ispaste}}</pre>
</div>
</body>
</html>输出:
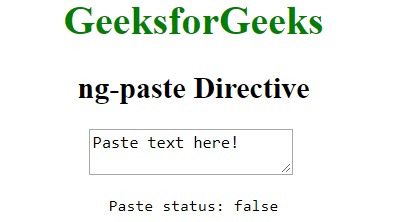
粘贴前:

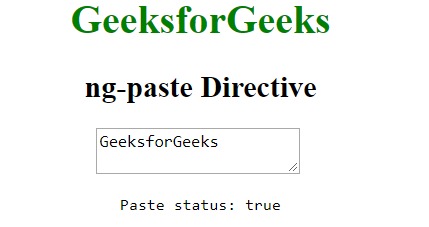
粘贴后:

相关用法
- AngularJS ng-if用法及代码示例
- AngularJS ng-cut用法及代码示例
- AngularJS ng-value用法及代码示例
- AngularJS ng-src用法及代码示例
- AngularJS ng-app用法及代码示例
- AngularJS ng-csp用法及代码示例
- AngularJS ng-jq用法及代码示例
- AngularJS ng-required用法及代码示例
- AngularJS ng-bind用法及代码示例
- AngularJS ng-srcset用法及代码示例
- AngularJS ng-submit用法及代码示例
- AngularJS ng-style用法及代码示例
- AngularJS ng-selected用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 AngularJS | ng-paste Directive。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
