當輸入字段中的文本粘貼到HTML元素中時,AngularJS中的ng-paste指令用於指定自定義行為函數。它可用於調用將文本粘貼到輸入字段中時觸發的函數。 <input>,<select>和<textarea>支持它。句法:
<element ng-paste="expression"> Content ... </element>
在將輸入粘貼到HTML元素中時,表達式表示要做什麽。例:
<!DOCTYPE html>
<html>
<head>
<title>ng-paste Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.2/angular.min.js">
</script>
</head>
<body ng-app style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-paste Directive</h2>
<div ng-init="ispaste=false;paste='Paste some text!'">
<textarea ng-paste="ispaste=true" ng-model="paste">
</textarea>
<br />
<pre>Paste status:{{ispaste}}</pre>
</div>
</body>
</html>輸出:
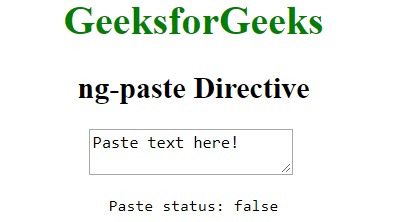
粘貼前:

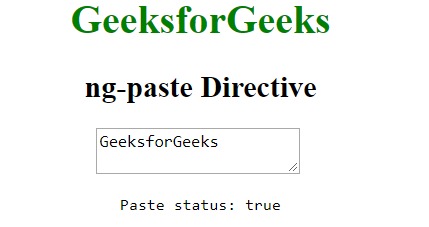
粘貼後:

相關用法
- AngularJS ng-if用法及代碼示例
- AngularJS ng-cut用法及代碼示例
- AngularJS ng-value用法及代碼示例
- AngularJS ng-src用法及代碼示例
- AngularJS ng-app用法及代碼示例
- AngularJS ng-csp用法及代碼示例
- AngularJS ng-jq用法及代碼示例
- AngularJS ng-required用法及代碼示例
- AngularJS ng-bind用法及代碼示例
- AngularJS ng-srcset用法及代碼示例
- AngularJS ng-submit用法及代碼示例
- AngularJS ng-style用法及代碼示例
- AngularJS ng-selected用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 AngularJS | ng-paste Directive。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
