AngularJS中的ng-selected指令用於指定HTML元素的選定屬性。它可以用來選擇在HTML元素上指定的默認值。如果ng-selected指令內的表達式返回true,則將顯示所選的選項值,否則不顯示。
用法:
<element ng-selected="expression"> Contents... </element>
例:本示例使用ng-selected指令顯示所選元素。
<!DOCTYPE html>
<html>
<head>
<title>ng-selected Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.2/angular.min.js">
</script>
</head>
<body ng-app style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-selected Directive</h2>
Check to select default value:
<input type="checkbox" ng-model="sort">
<br><br>
<select name="geek" >
<option value="1" >Merge sort</option>
<option value="2" ng-selected="sort">Quick sort</option>
<option value="3">Bubble sort</option>
<option value="4">Insertion sort</option>
</select>
</body>
</html> 輸出:
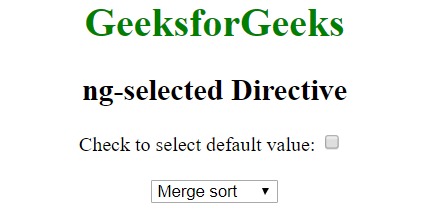
在選中複選框之前:

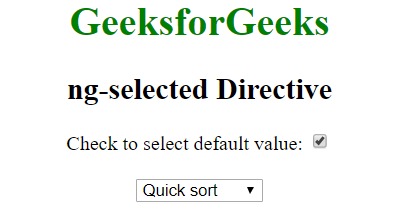
選中複選框後:

相關用法
- AngularJS ng-if用法及代碼示例
- AngularJS ng-cut用法及代碼示例
- AngularJS ng-value用法及代碼示例
- AngularJS ng-src用法及代碼示例
- AngularJS ng-app用法及代碼示例
- AngularJS ng-csp用法及代碼示例
- AngularJS ng-jq用法及代碼示例
- AngularJS ng-required用法及代碼示例
- AngularJS ng-bind用法及代碼示例
- AngularJS ng-srcset用法及代碼示例
- AngularJS ng-paste用法及代碼示例
- AngularJS ng-submit用法及代碼示例
- AngularJS ng-style用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 AngularJS | ng-selected Directive。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
