AngularJS中的ng-if指令用於基於表達式刪除或重新創建HTML元素的一部分。 ng-if與ng-hide不同,因為它可以完全刪除DOM中的元素,而不僅僅是隱藏元素的顯示。如果其中的表達式為false,則刪除該元素;如果為true,則將該元素添加到DOM。
用法:
<element ng-if="expression"> Contents... </element>
如果expression返回true,則創建該元素;如果expression返回false,則將該元素完全刪除。
範例1:本示例在單擊按鈕後更改內容。
<!DOCTYPE html>
<html>
<head>
<title>ng-hide Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="geek" style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>ng-if Directive</h2>
<div ng-controller="app as vm">
<div ng-if="!vm.IsShow">
<input type="button" class="btn btn-primary"
ng-click="vm.IsShow=!vm.IsShow"
value="Sign in">
<p>Click to Sign in</p>
</div>
<div ng-if="vm.IsShow">
<button class="btn btn-primary"
ng-click="vm.IsShow=!vm.IsShow">
Sign out
</button>
<p>
GeeksforGeeks is the computer
science portal for geeks.
</p>
</div>
</div>
<script>
var app = angular.module("geek", []);
app.controller('app', ['$scope', function ($scope) {
var vm = this;
}]);
</script>
</body>
</html>輸出:
在點擊按鈕之前:

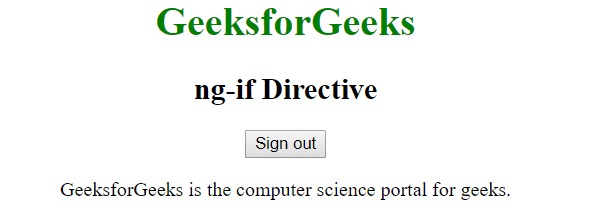
單擊按鈕後:

範例2:此示例在選中複選框時添加了一些內容。
<!DOCTYPE html>
<html>
<head>
<title>ng-hide Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
<style>
.geek {
border:1px solid black;
padding:10px;
font-size:15px;
color:white;
width:50%;
background:green;
}
</style>
</head>
<body ng-app style="padding:30px">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>ng-if Directive</h2>
<div>
<input type="checkbox" ng-model="showDiv" />
<label for="showDiv">
Check it
</label>
<br><br>
<div class="geek" ng-if="showDiv">
GeeksforGeeks is the computer science
portal for geeks.
</div>
</div>
</body>
</html>輸出:
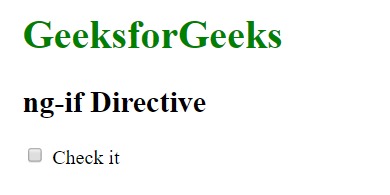
在將複選框標記為選中之前:

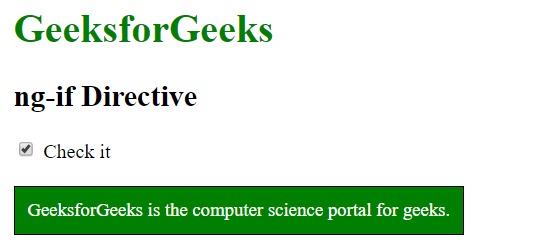
將複選框標記為選中後:

相關用法
- AngularJS ng-cut用法及代碼示例
- AngularJS ng-value用法及代碼示例
- AngularJS ng-src用法及代碼示例
- AngularJS ng-app用法及代碼示例
- AngularJS ng-csp用法及代碼示例
- AngularJS ng-jq用法及代碼示例
- AngularJS ng-required用法及代碼示例
- AngularJS ng-bind用法及代碼示例
- AngularJS ng-srcset用法及代碼示例
- AngularJS ng-paste用法及代碼示例
- AngularJS ng-submit用法及代碼示例
- AngularJS ng-style用法及代碼示例
- AngularJS ng-selected用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 AngularJS | ng-if Directive。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
