HTML中的DOM Open()方法是以下三個步驟的組合:
- 打開輸出流以收集輸出。
- 收集document.write()方法或document.writeln()方法的輸出。
- 運行document.close以顯示寫入輸出流的輸出。
用法:
document.open( MIMEtype, replace )
參數值:此方法接受下麵列出的兩個參數:
- MIMEtype:它是文檔的類型,並且是一個可選參數。此參數的默認值為“text/html”。
- replace:它是可選參數。如果設置了此值,則新文檔的曆史記錄條目將繼承該文檔的曆史記錄條目。
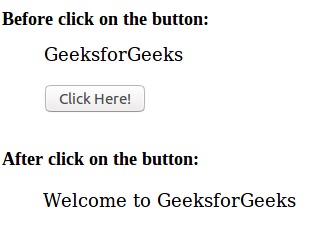
範例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM open() Method</title>
</head>
<body>
<p>GeeksforGeeks</p>
<button onclick = "Geeks()">
Click Here!
</button>
<script>
function Geeks() {
/* DOM open() method used here */
document.open("text/html", "replace");
document.write("<html><body><p>Welcome to "
+ "GeeksforGeeks</p></body></html>");
document.close();
}
</script>
</body>
</html> 輸出:

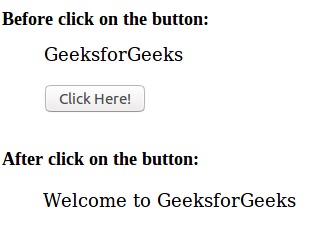
範例2:本示例在新窗口中顯示輸出。
<!DOCTYPE html>
<html>
<head>
<title>DOM open() Method</title>
</head>
<body>
<p>GeeksforGeeks</p>
<button onclick = "Geeks()">
Click Here!
</button>
<script>
function Geeks() {
var x = window.open();
/* DOM open() method used here */
x.document.open("text/html", "replace");
x.document.write("<html><body><p>Welcome to "
+ "GeeksforGeeks</p></body></html>");
x.document.close();
}
</script>
</body>
</html> 輸出:

支持的瀏覽器:下麵列出了DOM open()方法支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- HTML open屬性用法及代碼示例
- HTML Dialog open用法及代碼示例
- HTML Details open用法及代碼示例
- HTML <details> open屬性用法及代碼示例
- HTML dialog open用法及代碼示例
- AngularJS ng-open用法及代碼示例
- PHP fopen()用法及代碼示例
注:本文由純淨天空篩選整理自KV30大神的英文原創作品 HTML | DOM open() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
