HTML DOM中的Details open屬性用於設置或返回隱藏信息對用戶是否可見。此屬性用於反映HTML open屬性。
用法:
- 它返回Details open屬性。
detailsObject.open
- 它用於設置Details open屬性。
detailsObject.open = true|false
屬性值:它接受下麵列出的兩個屬性值:
- true:它指定隱藏的信息應該是可見的。
- false:它指定隱藏的信息不應可見。
返回值:它返回一個布爾值,該值表示隱藏信息是否可見。
範例1:本示例返回Details open屬性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM details open Property
</title>
<style>
h2 {
color:green;
font-size:35px;
}
summary {
font-size:40px;
color:#090;
font-weight:bold;
}
</style>
</head>
<body>
<center>
<h2>DOM Details open Property </h2>
<!-- assigning id to details tag. -->
<details id="GFG">
<summary>GeeksforGeeks</summary>
<p>A computer science portal for geeks</p>
<div>
It is a computer science portal
where you can learn programming.
</div>
</details>
<br>
<button onclick="myGeeks()">Submit</button>
<script>
function myGeeks() {
// Accessing details tag.
var x = document.getElementById("GFG");
// Display hidden information
// using open property.
x.open = true;
}
</script>
</center>
</body>
</html> 輸出:
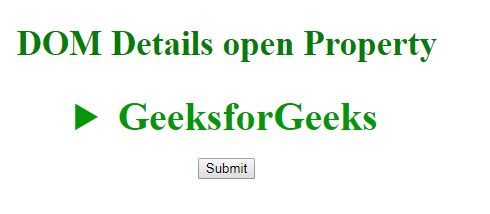
在單擊按鈕之前:

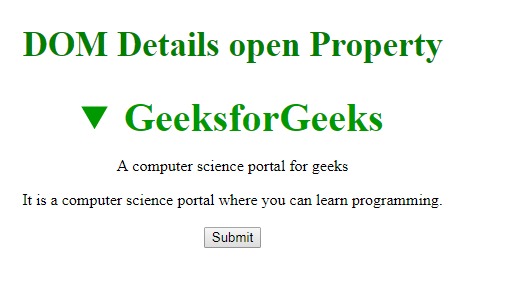
單擊按鈕後:

範例2:本示例設置“詳細信息”打開屬性。
<!DOCTYPE html>
<html>
<head>
<title>DOM details open Property</title>
<style>
h2 {
color:green;
font-size:35px;
}
summary {
font-size:40px;
color:#090;
font-weight:bold;
}
</style>
</head>
<body>
<center>
<h2>DOM Details open Property </h2>
<!-- assigning id to details tag. -->
<details id="GFG">
<summary>GeeksforGeeks</summary>
<p>A computer science portal for geeks</p>
<div>It is a computer science portal
where you can learn programming.</div>
</details>
<br>
<button onclick="myGeeks()">Submit</button>
<p id="sudo" style="font-size:25px;"></p>
<script>
function myGeeks() {
// Accessing details tag.
var x = document.getElementById("GFG");
// Display hidden information
// using open property.
var g = x.open = false;
document.getElementById("sudo").innerHTML = g;
}
</script>
</center>
</body>
</html> 輸出:
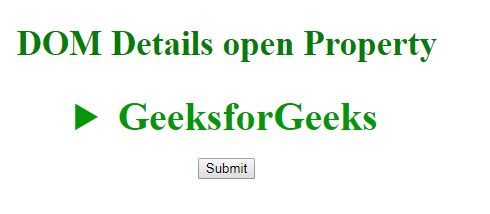
在單擊按鈕之前:

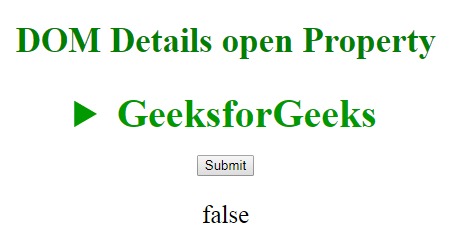
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Details open屬性支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相關用法
- HTML <details> open屬性用法及代碼示例
- HTML Dialog open用法及代碼示例
- HTML DOM Details用法及代碼示例
- HTML DOM open()用法及代碼示例
- HTML open屬性用法及代碼示例
- HTML dialog open用法及代碼示例
- HTML5 <details>標記用法及代碼示例
- HTML DOM name用法及代碼示例
- HTML DOM id用法及代碼示例
- HTML DOM dir用法及代碼示例
- HTML Map name用法及代碼示例
- HTML DOM URL用法及代碼示例
- HTML DOM specified用法及代碼示例
- HTML Bdo dir用法及代碼示例
- HTML li value用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Details open Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
