<details>標簽用於內容/信息,該內容/信息最初是隱藏的,但如果用戶希望看到它,則可以顯示。該標簽用於創建一個交互式小部件,用戶可以打開或關閉它。打開設置的屬性時,Details標記的內容可見。
用法:
<details>
<summary> Text content </summary>
<div> Content . . . >
</details>
例:
<!DOCTYPE html>
<html>
<head>
<title>details tag</title>
<style>
summary {
font-size:40px;
color:#090;
font-weight:bold;
}
</style>
</head>
<body>
<details>
<summary>GeeksforGeeks</summary>
<p>A computer science portal for geeks</p>
<div>It is a computer science portal where you
can learn programming.</div>
</details>
</body>
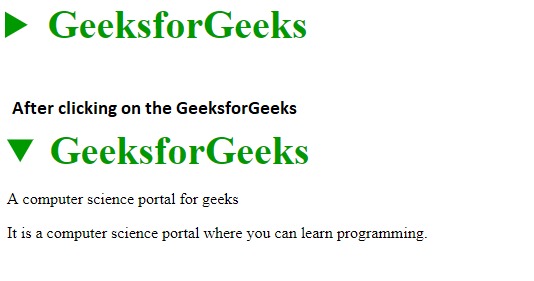
</html> 輸出:

屬性詳細信息標簽具有名為open的屬性,默認情況下用於顯示隱藏的信息。句法:
<details open>
<summary> Text content </summary>
<div> Content . . . >
</details>
例:
<!DOCTYPE html>
<html>
<head>
<title>open attribute in detail tag</title>
<style>
summary {
font-size:40px;
color:#090;
font-weight:bold;
}
</style>
</head>
<body>
<details open>
<summary>GeeksforGeeks</summary>
<p>A computer science portal for geeks</p>
<div>It is a computer science portal where you
can learn programming.</div>
</details>
</body>
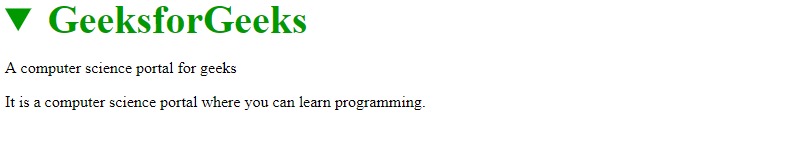
</html> 輸出:

瀏覽器支持:由於此標記包含在HTML 5中,因此所有瀏覽器都不支持此標記。
支持此標記的瀏覽器是:
- Google Chrome 12.0及更高版本
- Firefox 49.0及更高版本
- Opera 15.0及更高版本
- Safari 6.0及更高版本
相關用法
- HTML5 <aside>標記用法及代碼示例
- HTML5 MathML <mth>標記用法及代碼示例
- HTML5 MathML <mtr>標記用法及代碼示例
- HTML5 MathML <mtd>標記用法及代碼示例
- HTML5 MathML <mn>標記用法及代碼示例
- HTML5 MathML <ms>標記用法及代碼示例
- HTML5 MathML <mo>標記用法及代碼示例
- HTML5 MathML <mi>標記用法及代碼示例
- HTML5 <dialog>標記用法及代碼示例
注:本文由純淨天空篩選整理自RahulRanjan4大神的英文原創作品 HTML5 | <details> tag。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
