<details>标签用于内容/信息,该内容/信息最初是隐藏的,但如果用户希望看到它,则可以显示。该标签用于创建一个交互式小部件,用户可以打开或关闭它。打开设置的属性时,Details标记的内容可见。
用法:
<details>
<summary> Text content </summary>
<div> Content . . . >
</details>
例:
<!DOCTYPE html>
<html>
<head>
<title>details tag</title>
<style>
summary {
font-size:40px;
color:#090;
font-weight:bold;
}
</style>
</head>
<body>
<details>
<summary>GeeksforGeeks</summary>
<p>A computer science portal for geeks</p>
<div>It is a computer science portal where you
can learn programming.</div>
</details>
</body>
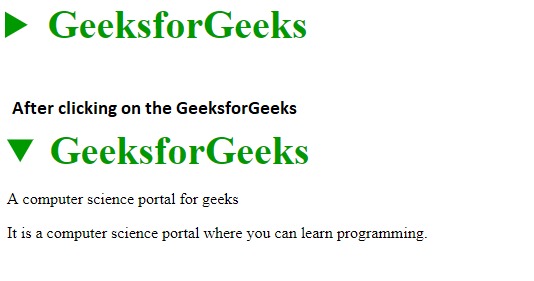
</html> 输出:

属性详细信息标签具有名为open的属性,默认情况下用于显示隐藏的信息。句法:
<details open>
<summary> Text content </summary>
<div> Content . . . >
</details>
例:
<!DOCTYPE html>
<html>
<head>
<title>open attribute in detail tag</title>
<style>
summary {
font-size:40px;
color:#090;
font-weight:bold;
}
</style>
</head>
<body>
<details open>
<summary>GeeksforGeeks</summary>
<p>A computer science portal for geeks</p>
<div>It is a computer science portal where you
can learn programming.</div>
</details>
</body>
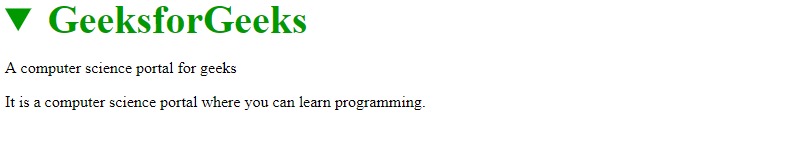
</html> 输出:

浏览器支持:由于此标记包含在HTML 5中,因此所有浏览器都不支持此标记。
支持此标记的浏览器是:
- Google Chrome 12.0及更高版本
- Firefox 49.0及更高版本
- Opera 15.0及更高版本
- Safari 6.0及更高版本
相关用法
- HTML5 <aside>标记用法及代码示例
- HTML5 MathML <mth>标记用法及代码示例
- HTML5 MathML <mtr>标记用法及代码示例
- HTML5 MathML <mtd>标记用法及代码示例
- HTML5 MathML <mn>标记用法及代码示例
- HTML5 MathML <ms>标记用法及代码示例
- HTML5 MathML <mo>标记用法及代码示例
- HTML5 MathML <mi>标记用法及代码示例
- HTML5 <dialog>标记用法及代码示例
注:本文由纯净天空筛选整理自RahulRanjan4大神的英文原创作品 HTML5 | <details> tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
