MathML <mth>標記用於在HTML5中創建表頭或矩陣。它與表標簽的<th>相似。
用法:
<mth attributes="value"> child elements </mth>
屬性:它接受以下列出的一些屬性:
- class|id|style:此屬性用於保存子元素的樣式。
- columnalign:此屬性保存表格單元格的水平對齊方式。可能的值是left,right和center。
- href:此屬性用於保存指向指定URL的任何超鏈接。
- mathbackground:此屬性保存數學表達式背景色的值。
- mathcolor:此屬性保存數學表達式的顏色。
- rowalign:此屬性保持表格單元的垂直對齊。可能的值是上,下和中。
下麵的示例說明了HTML5中的MathML <mth>標簽:
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 MathML mth tag</title>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>HTML5 MathML <mth> tag</h3>
<math>
<mi>GeeksforGeeks</mi>
<mo>=</mo>
<mtable frame="solid" rowlines="dashed" align="axis 1">
<mtr mathbackground="green;">
<mtd>Course</mtd>
<mtd>Fee</mtd>
</mtr>
<mtr>
<mtd>
<mi>C++ STL</mi>
</mtd>
<mtd>
<mi> 1499</mi>
</mtd>
</mtr>
<mtr>
<mtd>
<mi>Placement 100 </mi>
</mtd>
<mtd>
<mi>9999 </mi>
</mtd>
</mtr>
<mtr>
<mtd>
<mi>DSA Foundation </mi>
</mtd>
<mtd>
<mi>7999</mi>
</mtd>
</mtr>
</mtable>
</math>
</center>
</body>
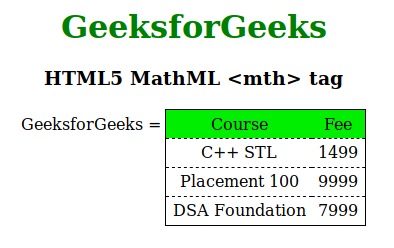
</html>輸出:

支持的瀏覽器:下麵列出了HTML5 MathML <mth>標記支持的瀏覽器:
- Firefox
相關用法
- HTML5 MathML <mo>標記用法及代碼示例
- HTML5 MathML <mtr>標記用法及代碼示例
- HTML5 MathML <mtd>標記用法及代碼示例
- HTML5 MathML <ms>標記用法及代碼示例
- HTML5 MathML <mi>標記用法及代碼示例
- HTML5 MathML <mn>標記用法及代碼示例
- HTML5 MathML <mglyph>標記用法及代碼示例
- HTML5 MathML <mmultiscripts>標記用法及代碼示例
- HTML5 MathML <merror>標記用法及代碼示例
- HTML5 MathML <mover>標記用法及代碼示例
- HTML5 MathML <msqrt>標記用法及代碼示例
- HTML5 MathML <mfrac>標記用法及代碼示例
- HTML5 MathML <msubsup>標記用法及代碼示例
- HTML5 MathML <math>標記用法及代碼示例
- HTML5 MathML <mroot>標記用法及代碼示例
注:本文由純淨天空篩選整理自skyridetim大神的英文原創作品 HTML5 | MathML <mth> Tag。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
