HTML5 MathML <merror>標記標記是HTML5中的內置元素,用於將表達式包裝在框中,使該表達式eye-catching。此標記用於顯示錯誤消息。通常,當您的MathML標記錯誤或發生任何類型的錯誤時,僅它本身就不會彈出,您將獲得XML解析。
用法:
<merror> child elements </merror>
屬性:此標記接受以下列出的一些屬性:
- class|id|style:此屬性用於保存子元素的樣式。
- href:此屬性用於保存指向指定URL的任何超鏈接。
- mathbackground:此屬性保存數學表達式背景色的值。
- mathcolor:此屬性保存數學表達式的顏色。
下麵的示例將說明HTML5 <merror>標簽的概念:
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 MathML merror tag</title>
</head>
<body style="text-align:center;">
<h1 style="color:green">GeeksforGeeks</h1>
<h3>HTML5 MathML <merror> tag</h3>
<math>
<merror mathbackground="yellow">
<mtext mathcolor="red">
Pythagoras Equation:
</mtext>
<mrow>
<msup>
<mi> x </mi>
<mn>2 </mn>
</msup>
<mo>-</mo>
<msup>
<mi> y </mi>
<mn>2 </mn>
</msup>
</mrow>
<mo>=</mo>
<msup>
<mi> z </mi>
<mn>2 </mn>
</msup>
</merror>
</math>
<p>
This tag is use to display the
error in any expression
</p>
</body>
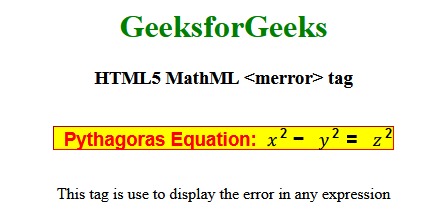
</html> 輸出:

支持的瀏覽器:下麵列出了HTML5 MathML <merror>標記支持的瀏覽器:
- Firefox
相關用法
- HTML5 MathML <mo>標記用法及代碼示例
- HTML5 MathML <mtr>標記用法及代碼示例
- HTML5 MathML <mth>標記用法及代碼示例
- HTML5 MathML <mtd>標記用法及代碼示例
- HTML5 MathML <ms>標記用法及代碼示例
- HTML5 MathML <mi>標記用法及代碼示例
- HTML5 MathML <mn>標記用法及代碼示例
- HTML5 MathML <mglyph>標記用法及代碼示例
- HTML5 MathML <mmultiscripts>標記用法及代碼示例
- HTML5 MathML <mover>標記用法及代碼示例
- HTML5 MathML <msqrt>標記用法及代碼示例
- HTML5 MathML <mfrac>標記用法及代碼示例
- HTML5 MathML <msubsup>標記用法及代碼示例
- HTML5 MathML <math>標記用法及代碼示例
- HTML5 MathML <mroot>標記用法及代碼示例
注:本文由純淨天空篩選整理自skyridetim大神的英文原創作品 HTML5 | MathML <merror> Tag。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
