HTML5 MathML <merror>标记标记是HTML5中的内置元素,用于将表达式包装在框中,使该表达式eye-catching。此标记用于显示错误消息。通常,当您的MathML标记错误或发生任何类型的错误时,仅它本身就不会弹出,您将获得XML解析。
用法:
<merror> child elements </merror>
属性:此标记接受以下列出的一些属性:
- class|id|style:此属性用于保存子元素的样式。
- href:此属性用于保存指向指定URL的任何超链接。
- mathbackground:此属性保存数学表达式背景色的值。
- mathcolor:此属性保存数学表达式的颜色。
下面的示例将说明HTML5 <merror>标签的概念:
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 MathML merror tag</title>
</head>
<body style="text-align:center;">
<h1 style="color:green">GeeksforGeeks</h1>
<h3>HTML5 MathML <merror> tag</h3>
<math>
<merror mathbackground="yellow">
<mtext mathcolor="red">
Pythagoras Equation:
</mtext>
<mrow>
<msup>
<mi> x </mi>
<mn>2 </mn>
</msup>
<mo>-</mo>
<msup>
<mi> y </mi>
<mn>2 </mn>
</msup>
</mrow>
<mo>=</mo>
<msup>
<mi> z </mi>
<mn>2 </mn>
</msup>
</merror>
</math>
<p>
This tag is use to display the
error in any expression
</p>
</body>
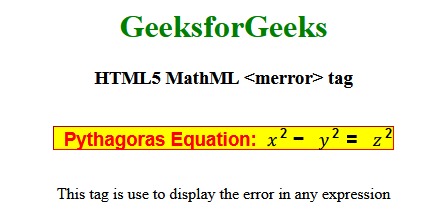
</html> 输出:

支持的浏览器:下面列出了HTML5 MathML <merror>标记支持的浏览器:
- Firefox
相关用法
- HTML5 MathML <mo>标记用法及代码示例
- HTML5 MathML <mtr>标记用法及代码示例
- HTML5 MathML <mth>标记用法及代码示例
- HTML5 MathML <mtd>标记用法及代码示例
- HTML5 MathML <ms>标记用法及代码示例
- HTML5 MathML <mi>标记用法及代码示例
- HTML5 MathML <mn>标记用法及代码示例
- HTML5 MathML <mglyph>标记用法及代码示例
- HTML5 MathML <mmultiscripts>标记用法及代码示例
- HTML5 MathML <mover>标记用法及代码示例
- HTML5 MathML <msqrt>标记用法及代码示例
- HTML5 MathML <mfrac>标记用法及代码示例
- HTML5 MathML <msubsup>标记用法及代码示例
- HTML5 MathML <math>标记用法及代码示例
- HTML5 MathML <mroot>标记用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 HTML5 | MathML <merror> Tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
