addEventListener()方法将事件处理程序附加到指定的元素。
用法:
element.addEventListener(event, function, useCapture)
注意:第三个参数use capture通常设置为false,因为它不被使用。
以下示例程序旨在说明DOM addEventListener():
例:
<!DOCTYPE html>
<html>
<head>
<title>DOM Location host Property</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>addEventListener() method</h2>
<p>
This example uses the addEventListener()
method to add many events on the same
button.
</p>
<button id="myBtn">Try it</button>
<p id="demo"></p>
<script>
var x = document.getElementById("myBtn");
x.addEventListener("mouseover", myFunction);
x.addEventListener("click", mySecondFunction);
x.addEventListener("mouseout", myThirdFunction);
function myFunction() {
document.getElementById("demo").innerHTML += "Moused over!<br>"
this.style.backgroundColor = "red"
}
function mySecondFunction() {
document.getElementById("demo").innerHTML += "Clicked!<br>"
}
function myThirdFunction() {
document.getElementById("demo").innerHTML += "Moused out!<br>"
}
</script>
</body>
</html> 输出:
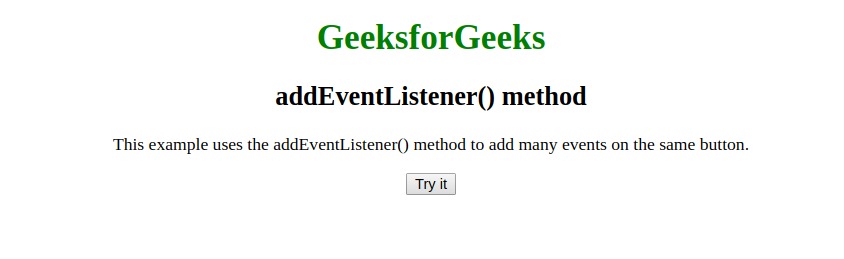
- 原来:

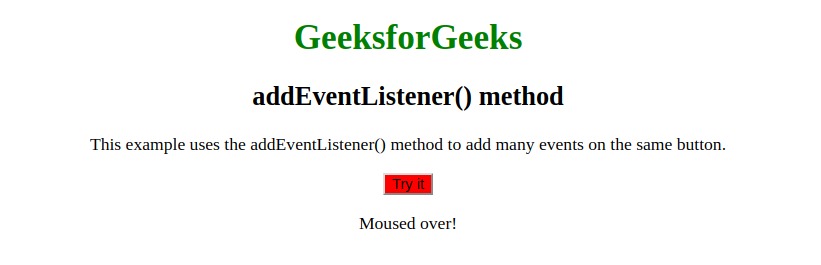
- 鼠标悬停事件:

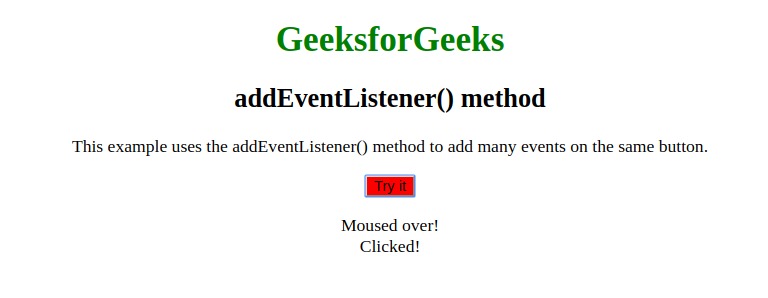
- 鼠标单击事件:

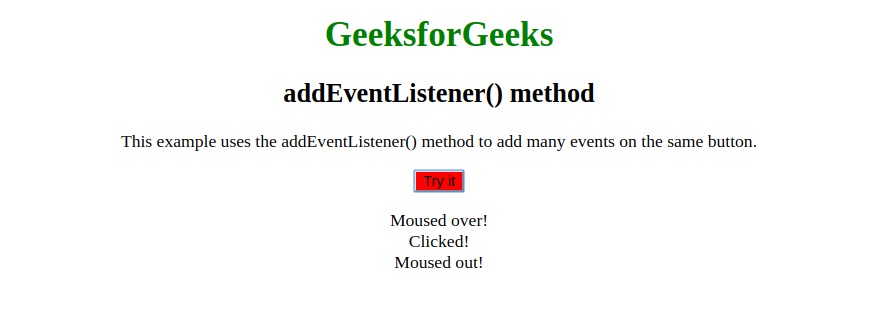
- 鼠标移出事件:

支持的浏览器:位置主机属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- HTML DOM contains()用法及代码示例
- HTML DOM Storage key()用法及代码示例
- HTML DOM removeAttributeNode()用法及代码示例
- HTML DOM isDefaultNamespace()用法及代码示例
- HTML DOM blur()用法及代码示例
- HTML DOM console.log()用法及代码示例
- HTML DOM execCommand()用法及代码示例
- HTML DOM click()用法及代码示例
- HTML DOM isSameNode()用法及代码示例
- HTML DOM exitFullscreen()用法及代码示例
- HTML DOM scrollIntoView()用法及代码示例
- HTML DOM cloneNode()用法及代码示例
- HTML DOM appendChild()用法及代码示例
- HTML DOM setAttributeNode()用法及代码示例
注:本文由纯净天空筛选整理自MayankVandra大神的英文原创作品 HTML | DOM addEventListener() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
