appendChild()方法用于创建文本节点作为该节点的最后一个子节点。此方法还用于将一个元素从一个元素移动到另一个元素。它用于创建带有一些文本的新元素,然后首先将文本创建为文本节点,然后将其附加到元素,然后将元素附加到文档。
用法:
node.appendChild( node )
参数:该方法接受强制性的单参数节点,用于指定需要附加的节点对象。
范例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM appendChild() Method</title>
<style>
h1,
h2 {
font-weight:bold;
color:green;
}
body {
margin-left:130px;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>DOM appendChild() Method</h2>
<ul id="gfg">
<li>Computer Network</li>
<li>Data Structures using C</li>
</ul>
<button onclick="geeks()">Submit</button>
<script>
function geeks() {
var node = document.createElement("LI");
var textnode =
document.createTextNode("Web Technology");
node.appendChild(textnode);
document.getElementById("gfg").appendChild(node);
}
</script>
</body>
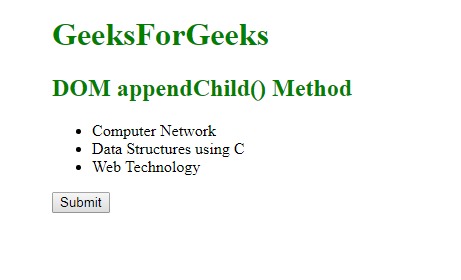
</html>输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>DOM appendChild() Method</title>
<style>
#sudo {
border:1px solid green;
background-color:green;
margin-bottom:10px;
color:white;
font-weight:bold;
}
h1,
h2 {
text-align:center;
color:green;
font-weight:bold;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>DOM appendChild() Method</h2>
<div id="sudo">
The Good Website is learning for
Computer Science is-
</div>
<button onclick="geeks()">Submit</button>
<script>
function geeks() {
var node = document.createElement("P");
var t =
document.createTextNode("GeeksForGeeks");
node.appendChild(t);
document.getElementById("sudo").appendChild(node);
}
</script>
</body>
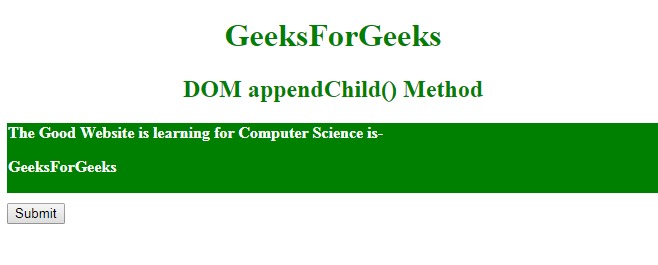
</html>输出:

支持的浏览器:下面列出了DOM appendChild Method()支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- PHP DOMNode appendChild()用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML DOM setAttributeNode()用法及代码示例
- HTML DOM requestFullscreen()用法及代码示例
- HTML DOM scrollIntoView()用法及代码示例
- HTML DOM createAttribute()用法及代码示例
- HTML DOM removeAttributeNode()用法及代码示例
- HTML DOM removeNamedItem()用法及代码示例
- HTML DOM execCommand()用法及代码示例
- HTML DOM open()用法及代码示例
- HTML DOM insertAdjacentHTML()用法及代码示例
- HTML DOM renameNode()用法及代码示例
- JQuery html()用法及代码示例
- HTML DOM cloneNode()用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM appendChild() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
