DOM cloneNode()方法用于复制或克隆在其上调用cloneNode()方法的节点。例如,可以使用此方法将列表项从一个列表复制到另一个列表。
用法:
yourNode.cloneNode([deep])
[deep]是一个可选参数。如果要复制节点及其属性和子节点,可以将其值设置为“true”;如果仅复制节点及其属性,则可以将其值设置为“false”。
注意:如果不指定任何参数,则默认情况下[deep]的值为true。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>HTML|DOM cloneNode() Method</title>
<!-- Set CSS property to the element -->
<style>
h1,
h2 {
color:green;
}
</style>
</head>
<body style="text-align:center;">
<div style="border:3px solid green">
<h1>
GeeksforGeeks
</h1>
<h2>
A computer science portal for geeks
</h2>
</div>
<button onclick="nClone()">
Click here to clone the above elements.
</button>
<!-- nClone() function is used to fetch our node
and apply cloneNode method on it
and cloning it with another element-->
<script>
function nClone() {
// accessing div attribute using a
//variable geek
var geek =
document.getElementsByTagName("DIV")[0];
// cloning geek variable into a variable
//named clone
var clone = geek.cloneNode(true);
// adding our clone variable to end
//of the document
document.body.appendChild(clone);
}
</script>
</body>
</html>输出:
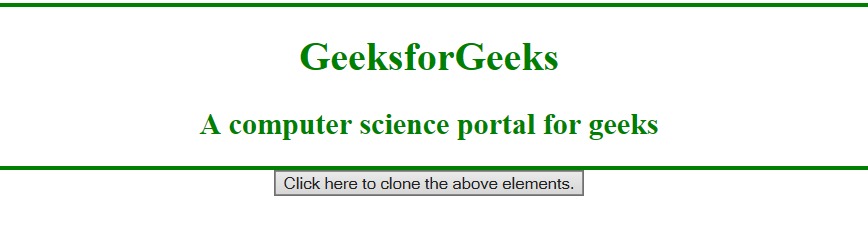
在单击按钮之前:

单击按钮后:

示例2:
<!DOCTYPE html>
<html>
<head>
<title>HTML|DOM cloneNode() Method</title>
<!-- Set CSS property to the element -->
<style>
h1, h2 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2> A computer science portal for geeks</h2>
<ul id="list1"><li>Geek1</li><li>Geek2</li></ul>
<ul id="list2"><li>Geek3</li><li>Geek4</li></ul>
<button onclick="clone()">Try it</button>
<script>
function clone() {
// accessing list2 last item and storing it in a variable "geek"
var listItem = document.getElementById("list2").lastChild;
// cloning lisItem variable into a variable named clone
var clone = listItem.cloneNode(true);
// adding our clone variable to end of the list1.
document.getElementById("list1").appendChild(clone);
}
</script>
</body>
</html> 输出:
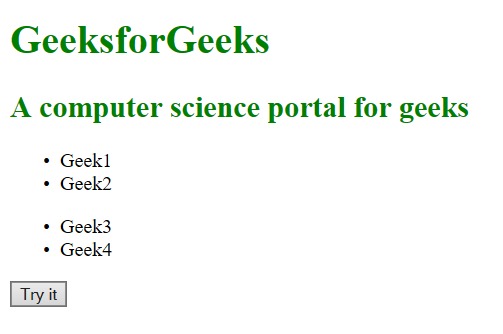
在单击按钮之前:

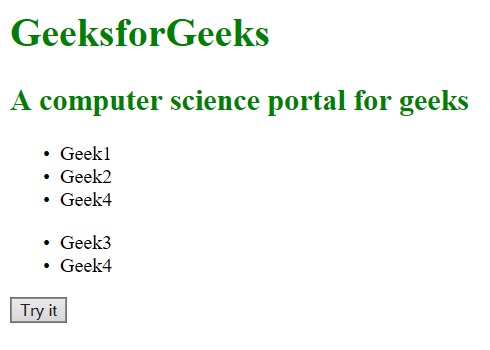
单击按钮后:

支持的浏览器:下面列出了DOM cloneNode()方法支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- HTML DOM contains()用法及代码示例
- HTML DOM execCommand()用法及代码示例
- HTML DOM removeNamedItem()用法及代码示例
- HTML DOM requestFullscreen()用法及代码示例
- HTML DOM removeEventListener()用法及代码示例
- HTML DOM renameNode()用法及代码示例
- HTML DOM createDocumentFragment()用法及代码示例
- HTML DOM replaceChild()用法及代码示例
- HTML DOM item()用法及代码示例
- HTML DOM removeChild()用法及代码示例
- HTML DOM hasAttributes()用法及代码示例
- HTML DOM getBoundingClientRect()用法及代码示例
- HTML DOM focus()用法及代码示例
- HTML DOM hasChildNodes()用法及代码示例
- HTML method属性用法及代码示例
注:本文由纯净天空筛选整理自Abhishek7大神的英文原创作品 HTML | DOM cloneNode() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
