HTML DOM中的removeChild()方法用于删除给定元素的指定子节点。它将移除的节点作为节点对象返回;如果该节点不存在,则返回null。
用法:
node.removeChild( child )
参数:此方法接受强制的单参数子级。它代表需要删除的节点。
返回值:它返回一个代表已删除节点的节点对象;如果该节点不存在,则返回null。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM removeChild() Method
</title>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
DOM removeChild() Method
</h2>
<p>Sorting Algorithm</p>
<ul id = "listitem"><li>Insertion sort</li>
<li>Merge sort</li>
<li>Quick sort</li>
</ul>
<button onclick = "Geeks()">
Click Here!
</button>
<script>
function Geeks() {
var doc = document.getElementById("listitem");
doc.removeChild(doc.childNodes[0]);
}
</script>
</body>
</html> 输出:
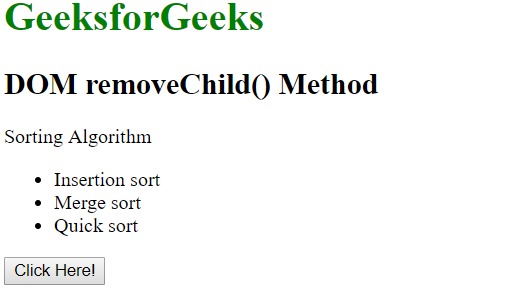
在单击按钮之前:

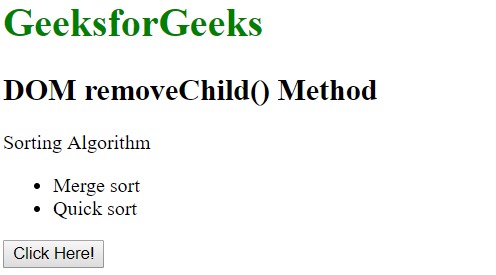
单击按钮后:

支持的浏览器:下面列出了DOM replaceChild()方法支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- HTML DOM contains()用法及代码示例
- HTML DOM removeNamedItem()用法及代码示例
- HTML DOM getBoundingClientRect()用法及代码示例
- HTML DOM requestFullscreen()用法及代码示例
- HTML DOM execCommand()用法及代码示例
- HTML DOM item()用法及代码示例
- HTML DOM createDocumentFragment()用法及代码示例
- HTML DOM removeEventListener()用法及代码示例
- HTML DOM replaceChild()用法及代码示例
- HTML DOM hasAttributes()用法及代码示例
- HTML DOM renameNode()用法及代码示例
- HTML DOM focus()用法及代码示例
- HTML DOM hasChildNodes()用法及代码示例
- HTML method属性用法及代码示例
- HTML DOM Storage key()用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 HTML | DOM removeChild() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
