HTML DOM中的createDocumentFragment()方法用于创建文档片段,该片段可用于更改文档内容,例如删除,修改或添加新节点。此方法创建文档片段,然后将文档的元素附加到文档片段并根据需要进行更改。最后,将文档片段附加到文档中。这是一种安全的方法,因此可以防止破坏DOM结构。
用法:
document.createDocumentFragment()
参数:此方法不接受任何参数。
返回值:它返回创建的DocumentFragment节点。
例:
<!DOCTYPE html>
<html>
<head>
<!--script to delete first child of
the list, and modify it -->
<script>
function myGeeks() {
var doc = document.createDocumentFragment();
doc.appendChild
(document.getElementsByTagName("li")[0]);
doc.childNodes[0].childNodes[0].nodeValue =
"SQL";
document.getElementsByTagName
("ul")[0].appendChild(doc);
}
</script>
</head>
<body>
<h1>GeeksforGeeks<h1/>
<h3>
DOM createDocumentFragment() Method
</h3>
<p>
Click on the button to change
list element
</p>
<ul>
<li>Data Structure</li>
<li>Operating System</li>
<li>C Programming</li>
<li>DBMS</li>
</ul>
<button onclick = "myGeeks()">
Click Here!
</button>
</body>
</html> 输出:
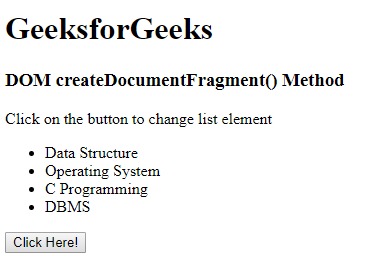
在单击按钮之前:

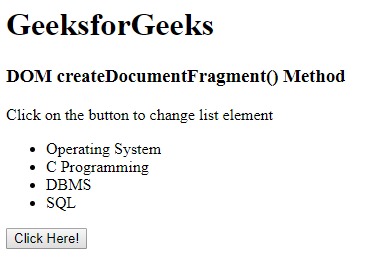
单击按钮后:

支持的浏览器:下面列出了DOM createDocumentFragment()方法支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- PHP DOMDocument createDocumentFragment()用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML DOM removeEventListener()用法及代码示例
- HTML DOM replaceChild()用法及代码示例
- HTML DOM createComment()用法及代码示例
- HTML DOM hasFocus()用法及代码示例
- HTML DOM requestFullscreen()用法及代码示例
- HTML DOM removeChild()用法及代码示例
- HTML DOM compareDocumentPosition()用法及代码示例
- HTML canvas arc()用法及代码示例
- HTML DOM exitFullscreen()用法及代码示例
- HTML DOM renameNode()用法及代码示例
- HTML DOM item()用法及代码示例
- HTML DOM cloneNode()用法及代码示例
- HTML DOM setAttributeNode()用法及代码示例
注:本文由纯净天空筛选整理自ProgrammerAnvesh大神的英文原创作品 HTML | DOM createDocumentFragment() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
