在HTML文档中,document.hasfocus()方法用于指示元素或文档是否具有焦点。如果该元素被聚焦,则该函数返回true值,否则返回false。此方法可用于确定当前活动元素是否在焦点上。
用法
document.hasfocus();
参数:此方法没有参数。
返回值:hasfocus()方法返回一个布尔值,指示元素或文档是否具有焦点。
以下示例说明了HTML DOM hasfocus()方法:
范例1:本示例说明文档是否具有焦点。
<!DOCTYPE html>
<html>
<title>
HTML | DOM hasFocus() Method
</title>
<body>
<p>
Click anywhere in the document to
test hasfocus() function.
</p>
<p id="para"></p>
<script>
setInterval("hasfocustest()", 1);
function hasfocustest() {
var x = document.getElementById("para");
if (document.hasFocus()) {
x.innerHTML =
"The document has focus.";
} else {
x.innerHTML =
"The document DOES NOT have focus.";
}
}
</script>
</body>
</html> 输出:
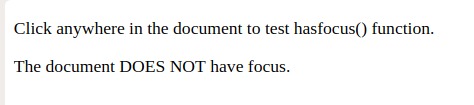
原来:

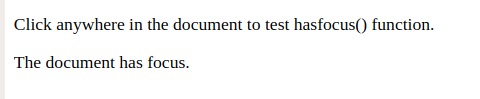
按下文件后:

说明:setinterval()函数在1毫秒内调用hasfocustest(),评估后会产生结果。
范例2:本示例说明了基于文档是否具有焦点,标题background-colour的更改。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM hasFocus() Method
</title>
</head>
<body>
<p>
Click anywhere in the document to
test hasfocus() function.
</p>
<h1 id="para"> Function Testing</h1>
<script>
setInterval("hasfocustest()", 1);
function hasfocustest() {
var x = document.getElementById("para");
if (document.hasFocus()) {
x.style.background = "palegreen";
} else {
x.style.background = "white";
}
}
</script>
</body>
</html>
</html>输出:
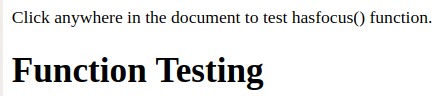
原来:

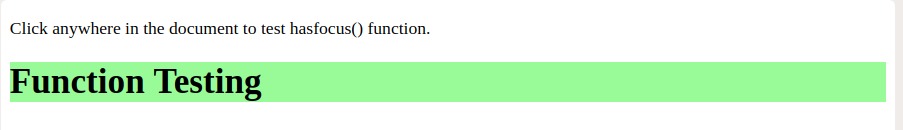
按下文件后:

支持的浏览器:下面列出了method支持的浏览器:
- 谷歌浏览器30.0
- Internet Explorer 6.0
- Firefox 3.0
- Opera 23.0
- 苹果浏览器
相关用法
- HTML DOM contains()用法及代码示例
- HTML DOM requestFullscreen()用法及代码示例
- HTML DOM getBoundingClientRect()用法及代码示例
- HTML DOM execCommand()用法及代码示例
- HTML DOM removeNamedItem()用法及代码示例
- HTML DOM item()用法及代码示例
- HTML DOM createDocumentFragment()用法及代码示例
- HTML DOM removeEventListener()用法及代码示例
- HTML DOM replaceChild()用法及代码示例
- HTML DOM hasAttributes()用法及代码示例
- HTML DOM renameNode()用法及代码示例
- HTML DOM removeChild()用法及代码示例
- HTML DOM focus()用法及代码示例
- HTML DOM hasChildNodes()用法及代码示例
- HTML method属性用法及代码示例
注:本文由纯净天空筛选整理自chaitanyashah707大神的英文原创作品 HTML | DOM hasFocus() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
