在HTML文檔中,document.hasfocus()方法用於指示元素或文檔是否具有焦點。如果該元素被聚焦,則該函數返回true值,否則返回false。此方法可用於確定當前活動元素是否在焦點上。
用法
document.hasfocus();
參數:此方法沒有參數。
返回值:hasfocus()方法返回一個布爾值,指示元素或文檔是否具有焦點。
以下示例說明了HTML DOM hasfocus()方法:
範例1:本示例說明文檔是否具有焦點。
<!DOCTYPE html>
<html>
<title>
HTML | DOM hasFocus() Method
</title>
<body>
<p>
Click anywhere in the document to
test hasfocus() function.
</p>
<p id="para"></p>
<script>
setInterval("hasfocustest()", 1);
function hasfocustest() {
var x = document.getElementById("para");
if (document.hasFocus()) {
x.innerHTML =
"The document has focus.";
} else {
x.innerHTML =
"The document DOES NOT have focus.";
}
}
</script>
</body>
</html> 輸出:
原來:

按下文件後:

說明:setinterval()函數在1毫秒內調用hasfocustest(),評估後會產生結果。
範例2:本示例說明了基於文檔是否具有焦點,標題background-colour的更改。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM hasFocus() Method
</title>
</head>
<body>
<p>
Click anywhere in the document to
test hasfocus() function.
</p>
<h1 id="para"> Function Testing</h1>
<script>
setInterval("hasfocustest()", 1);
function hasfocustest() {
var x = document.getElementById("para");
if (document.hasFocus()) {
x.style.background = "palegreen";
} else {
x.style.background = "white";
}
}
</script>
</body>
</html>
</html>輸出:
原來:

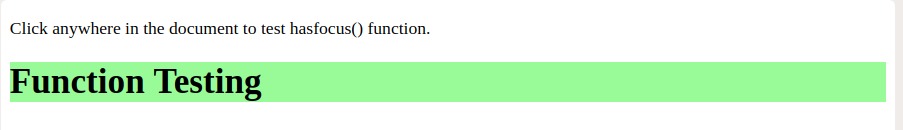
按下文件後:

支持的瀏覽器:下麵列出了method支持的瀏覽器:
- 穀歌瀏覽器30.0
- Internet Explorer 6.0
- Firefox 3.0
- Opera 23.0
- 蘋果瀏覽器
相關用法
- HTML DOM contains()用法及代碼示例
- HTML DOM requestFullscreen()用法及代碼示例
- HTML DOM getBoundingClientRect()用法及代碼示例
- HTML DOM execCommand()用法及代碼示例
- HTML DOM removeNamedItem()用法及代碼示例
- HTML DOM item()用法及代碼示例
- HTML DOM createDocumentFragment()用法及代碼示例
- HTML DOM removeEventListener()用法及代碼示例
- HTML DOM replaceChild()用法及代碼示例
- HTML DOM hasAttributes()用法及代碼示例
- HTML DOM renameNode()用法及代碼示例
- HTML DOM removeChild()用法及代碼示例
- HTML DOM focus()用法及代碼示例
- HTML DOM hasChildNodes()用法及代碼示例
- HTML method屬性用法及代碼示例
注:本文由純淨天空篩選整理自chaitanyashah707大神的英文原創作品 HTML | DOM hasFocus() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
