HTML DOM中的replaceChild()方法用於在給定父節點內用新節點替換子節點。
用法:
parentNode.replaceChild( newChild, oldChild )
參數值:此方法接受下麵列出的兩個參數:
- newChild:它是必需的參數。它代表需要插入的新節點。
- oldChild:它是必需的參數。它代表被新節點替換的節點。
返回值:它返回一個代表替換節點的節點對象。
例:在此示例中,第一個<li>文本被替換為新文本。
<!DOCTYPE html>
<html>
<head>
<title>DOM replaceChild() Method</title>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
DOM replaceChild() Method
</h2>
<p>Sorting Algorithm</p>
<ul id = "listitem"><li>Insertion sort</li>
<li>Merge sort</li>
<li>Bubble sort</li>
</ul>
<button onclick ="Geeks()">
Click Here!
</button>
<script>
function Geeks() {
var doc = document.createTextNode("Quick sort");
var list = document.getElementById("listitem").childNodes[0];
list.replaceChild(doc, list.childNodes[0]);
}
</script>
</body>
</html> 輸出:
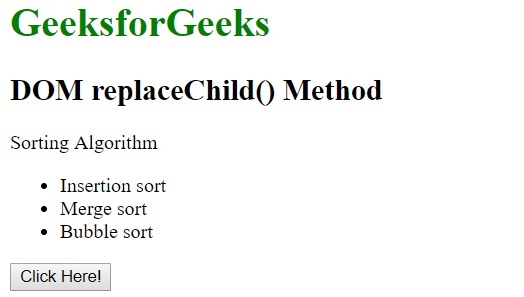
在單擊按鈕之前:

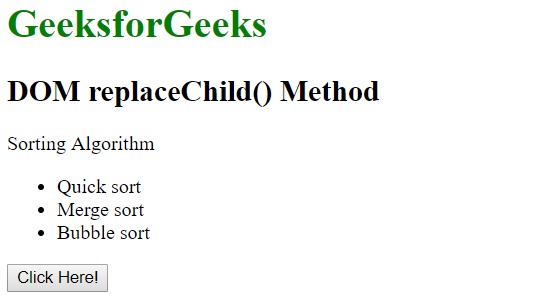
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM replaceChild()方法支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- HTML DOM contains()用法及代碼示例
- HTML DOM getBoundingClientRect()用法及代碼示例
- HTML DOM execCommand()用法及代碼示例
- HTML DOM removeNamedItem()用法及代碼示例
- HTML DOM requestFullscreen()用法及代碼示例
- HTML DOM item()用法及代碼示例
- HTML DOM createDocumentFragment()用法及代碼示例
- HTML DOM removeEventListener()用法及代碼示例
- HTML DOM renameNode()用法及代碼示例
- HTML DOM hasAttributes()用法及代碼示例
- HTML DOM removeChild()用法及代碼示例
- HTML DOM focus()用法及代碼示例
- HTML DOM hasChildNodes()用法及代碼示例
- HTML method屬性用法及代碼示例
- HTML DOM Storage key()用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 HTML | DOM replaceChild() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
