HTML DOM中的setAttributeNode()方法用于将指定的属性节点添加到元素。如果指定的属性已经存在,则此方法将替换它。
用法:
element.setAttributeNode(name)
参数:只有一个参数是可接受的名称。名称是要添加的属性节点。这是必填字段。
返回值:此方法返回一个表示替换后的属性节点的属性对象,否则返回null。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM setAttributeNode Method
</title>
<style>
.gfg {
color:green;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
DOM setAttributeNode Method
</h2>
<p id="p">
A computer science portal for geeks.
</p>
<button onclick="Geeks()">
Click Here!
</button>
<script>
function Geeks() {
//Get the paragraph to add attribute.
var doc = document.getElementById("p");
//Creating a class attribute.
var attr = document.createAttribute("class");
//Setting the value of class attribute.
attr.value = "gfg";
//Adding class attribute to paragraph.
doc.setAttributeNode(attr);
}
</script>
</body>
</html>输出:
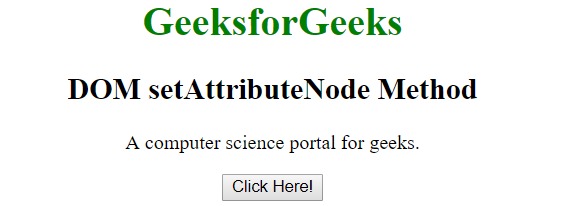
在单击按钮之前:

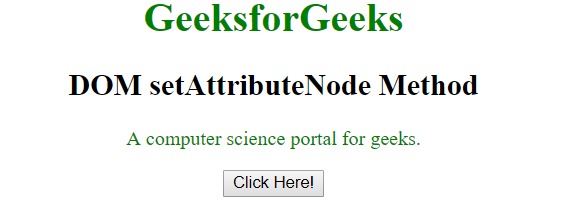
单击按钮后:

支持的浏览器:下面列出了setAttributeNode()方法支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- HTML DOM contains()用法及代码示例
- HTML DOM getBoundingClientRect()用法及代码示例
- HTML DOM requestFullscreen()用法及代码示例
- HTML DOM execCommand()用法及代码示例
- HTML DOM removeNamedItem()用法及代码示例
- HTML DOM removeEventListener()用法及代码示例
- HTML DOM createDocumentFragment()用法及代码示例
- HTML DOM item()用法及代码示例
- HTML DOM replaceChild()用法及代码示例
- HTML DOM renameNode()用法及代码示例
- HTML DOM hasAttributes()用法及代码示例
- HTML DOM removeChild()用法及代码示例
- HTML DOM focus()用法及代码示例
- HTML DOM hasChildNodes()用法及代码示例
- HTML DOM compareDocumentPosition()用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 HTML | DOM setAttributeNode() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
