appendChild()方法用於創建文本節點作為該節點的最後一個子節點。此方法還用於將一個元素從一個元素移動到另一個元素。它用於創建帶有一些文本的新元素,然後首先將文本創建為文本節點,然後將其附加到元素,然後將元素附加到文檔。
用法:
node.appendChild( node )
參數:該方法接受強製性的單參數節點,用於指定需要附加的節點對象。
範例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM appendChild() Method</title>
<style>
h1,
h2 {
font-weight:bold;
color:green;
}
body {
margin-left:130px;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>DOM appendChild() Method</h2>
<ul id="gfg">
<li>Computer Network</li>
<li>Data Structures using C</li>
</ul>
<button onclick="geeks()">Submit</button>
<script>
function geeks() {
var node = document.createElement("LI");
var textnode =
document.createTextNode("Web Technology");
node.appendChild(textnode);
document.getElementById("gfg").appendChild(node);
}
</script>
</body>
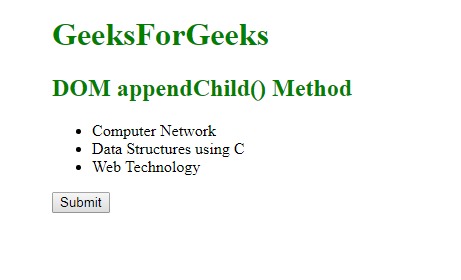
</html>輸出:

範例2:
<!DOCTYPE html>
<html>
<head>
<title>DOM appendChild() Method</title>
<style>
#sudo {
border:1px solid green;
background-color:green;
margin-bottom:10px;
color:white;
font-weight:bold;
}
h1,
h2 {
text-align:center;
color:green;
font-weight:bold;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>DOM appendChild() Method</h2>
<div id="sudo">
The Good Website is learning for
Computer Science is-
</div>
<button onclick="geeks()">Submit</button>
<script>
function geeks() {
var node = document.createElement("P");
var t =
document.createTextNode("GeeksForGeeks");
node.appendChild(t);
document.getElementById("sudo").appendChild(node);
}
</script>
</body>
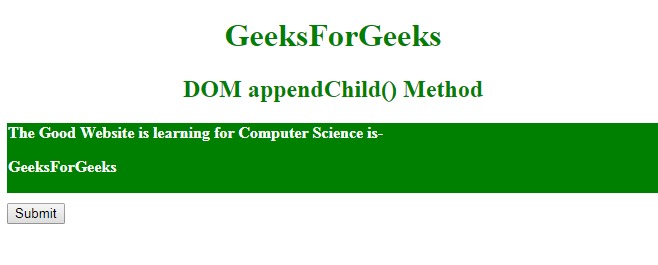
</html>輸出:

支持的瀏覽器:下麵列出了DOM appendChild Method()支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- PHP DOMNode appendChild()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM setAttributeNode()用法及代碼示例
- HTML DOM requestFullscreen()用法及代碼示例
- HTML DOM scrollIntoView()用法及代碼示例
- HTML DOM createAttribute()用法及代碼示例
- HTML DOM removeAttributeNode()用法及代碼示例
- HTML DOM removeNamedItem()用法及代碼示例
- HTML DOM execCommand()用法及代碼示例
- HTML DOM open()用法及代碼示例
- HTML DOM insertAdjacentHTML()用法及代碼示例
- HTML DOM renameNode()用法及代碼示例
- JQuery html()用法及代碼示例
- HTML DOM cloneNode()用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM appendChild() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
