此createAttribute()方法用於創建具有指定名稱的屬性,並返回該屬性對象。 attribute.value屬性用於設置屬性和element的值。setAttribute()方法用於為元素創建新屬性。此method()包含創建的屬性的名稱作為參數值。
用法:
document.createAttribute( attributename )
例:
<!DOCTYPE html>
<html>
<head>
<title>DOM createAttribute Method</title>
<style>
.gfg {
color:green;
font-weight:bold;
font-size:50px;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM createAttribute() Method</h2>
<button onclick="geeks()">Submit</button>
<script>
function geeks() {
var tag_name =
document.getElementsByTagName("h1")[0];
var attr =
document.createAttribute("class");
attr.value = "gfg";
tag_name.setAttributeNode(attr);
}
</script>
</body>
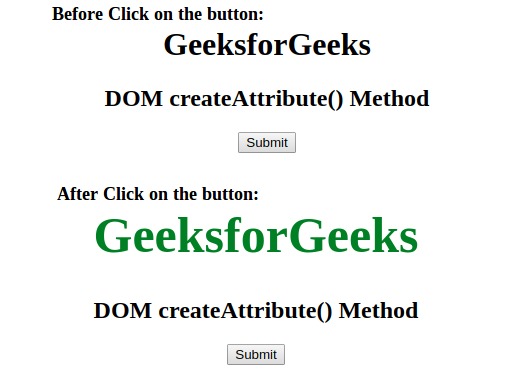
</html> 輸出:

範例2:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM createAttribute() Method</h2>
<a id="gfg">Visit GeeksForGeeks...</a><br><br>
<button onclick="geeks()">Submit</button>
<script>
function geeks() {
var id= document.getElementById("gfg");
var new_attr = document.createAttribute("href");
new_attr.value = "#";
id.setAttributeNode(new_attr);
}
</script>
</body>
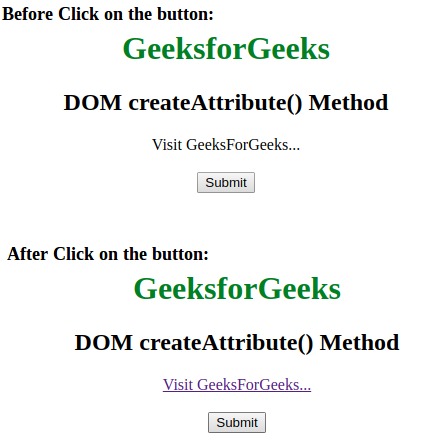
</html> 輸出:

支持的瀏覽器:下麵列出了DOM createAttribute()方法支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- PHP DOMDocument createAttribute()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM console.log()用法及代碼示例
- HTML DOM replaceChild()用法及代碼示例
- HTML DOM removeChild()用法及代碼示例
- HTML DOM hasFocus()用法及代碼示例
- HTML DOM requestFullscreen()用法及代碼示例
- HTML DOM appendChild()用法及代碼示例
- HTML DOM removeAttributeNode()用法及代碼示例
- HTML DOM setNamedItem()用法及代碼示例
- HTML DOM hasChildNodes()用法及代碼示例
- HTML DOM insertBefore()用法及代碼示例
- HTML DOM insertAdjacentHTML()用法及代碼示例
- HTML DOM blur()用法及代碼示例
- HTML DOM createComment()用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM createAttribute() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
