HTML中的console.log()方法用於在控製台中編寫消息。它指示在測試任何程序期間的重要消息。該消息將作為參數發送到console.log()方法。
用法:
console.log( message )
參數:此方法接受單個參數消息,該消息是必需的,用於指定要在控製台上寫入的信息。
以下程序說明了HTML中的console.log()方法:
範例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM console.log() Method</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM console.log() Method</h2>
<p>
To view the message in the console
press the F12 key on your keyboard.
</p>
<p>
To view the message, double click
the button below:
</p>
<br>
<button ondblclick="log_console()">
View Message
</button>
<script>
function log_console() {
console.log
("GeeksforGeeks is a portal for geeks.");
}
</script>
</body>
</html>輸出:

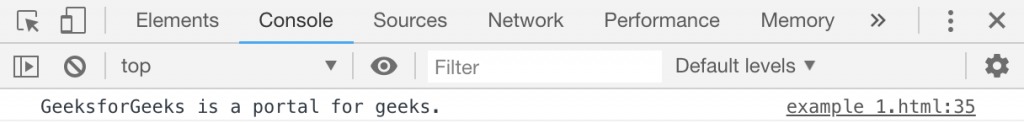
控製台視圖:

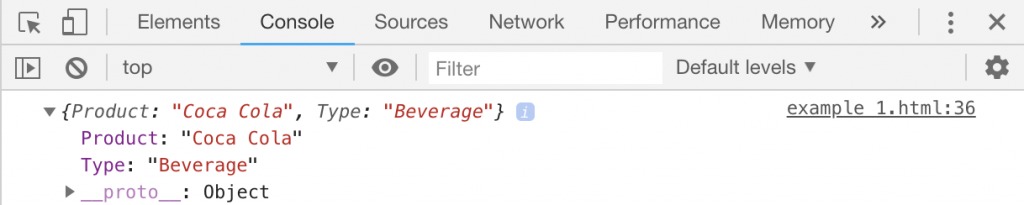
範例2:使用console.log()方法時顯示對象
<!DOCTYPE html>
<html>
<head>
<title>DOM console.log() Method</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM console.log( ) Method</h2>
<p>
To view the message in the console
press the F12 key on your keyboard.
</p>
<p>
To view the message, double click
the button below:
</p>
<br>
<button ondblclick="log_console()">
View Message
</button>
<script>
function log_console() {
var MyElement = {
Product:"Coca Cola",
Type:"Beverage"
};
console.log(MyElement);
}
</script>
</body>
</html>輸出:

控製台視圖:

支持的瀏覽器:console.log()方法支持的瀏覽器如下:
- 穀歌瀏覽器
- Internet Explorer 8.0
- Firefox 4.0
- Opera
- 蘋果瀏覽器
相關用法
- HTML DOM contains()用法及代碼示例
- HTML DOM getBoundingClientRect()用法及代碼示例
- HTML DOM execCommand()用法及代碼示例
- HTML DOM removeNamedItem()用法及代碼示例
- HTML DOM requestFullscreen()用法及代碼示例
- HTML DOM item()用法及代碼示例
- HTML DOM createDocumentFragment()用法及代碼示例
- HTML DOM removeEventListener()用法及代碼示例
- HTML DOM replaceChild()用法及代碼示例
- HTML DOM hasAttributes()用法及代碼示例
- HTML DOM renameNode()用法及代碼示例
- HTML DOM removeChild()用法及代碼示例
- HTML DOM compareDocumentPosition()用法及代碼示例
- HTML DOM focus()用法及代碼示例
- HTML DOM hasChildNodes()用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM console.log() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
