DOM模糊方法用於從當前元素中移除鍵盤焦點,並在focus()方法的幫助下提供焦點。我們可以將模糊應用於任何元素,並通過執行一些操作將其啟用。例如,我們可以通過單擊一個按鈕來模糊成text-box。
用法:
Object.blur()
例:
<html>
<head>
<title>HTML DOM blur Property</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
DOM blur Property
</h2>
<input type="text" id="txt" placeholder="Enter text here">
<br>
<br>
<button type="button" onclick="inputFocus()">Focus</button>
<button type="button" onclick="inputBlur()">Blur</button>
<script>
function inputFocus() {
document.getElementById('txt').focus();
}
function inputBlur() {
document.getElementById('txt').blur();
}
</script>
</body>
</html>輸出:
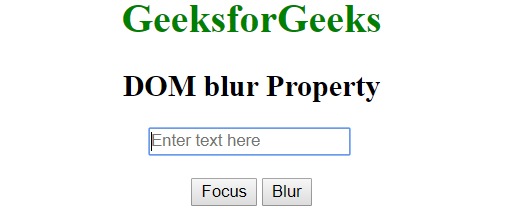
單擊焦點按鈕後:

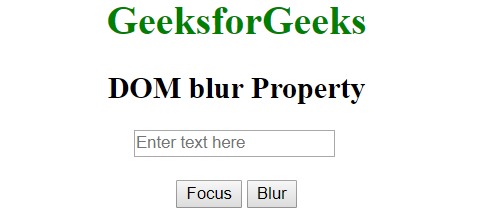
單擊模糊按鈕後:

支持的瀏覽器:下麵列出了blur()方法支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- CSS blur()用法及代碼示例
- Node.js GM blur()用法及代碼示例
- AngularJS ng-blur用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM getElementsByName()用法及代碼示例
- HTML DOM History go()用法及代碼示例
- HTML DOM write()用法及代碼示例
- HTML DOM fullscreenEnabled()用法及代碼示例
- HTML DOM getElementsByClassName()用法及代碼示例
- HTML DOM setNamedItem()用法及代碼示例
- HTML DOM importNode()用法及代碼示例
- HTML DOM normalizeDocument()用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 HTML | DOM blur() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
