當HTML元素失去焦點時,將觸發AngularJS中的ng-blur指令。它不會被元素原始的onblur事件覆蓋,即ng-blur表達式和原始的onblur事件都將執行。
用法:
<element ng-blur="expression"> Contents... </element>
其中expression表示要評估的變量或表達式。
注意:<input>,<a>,<select>和<textarea>支持ng-blur指令。
範例1:此示例在輸入焦點對準時顯示文本消息“在此處輸入您的文本”,而在輸入焦點消失時將其隱藏。
<!DOCTYPE html>
<html>
<head>
<title>ng-blur Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<div ng-app="app">
<div ng-controller="gfg">
<h3>ng-blur Directive</h3>
<h5 ng-show="msg">Enter your text here</h5>
<input type="text" ng-focus="msg=true" ng-blur="msg=false" />
</div>
</div>
<script>
var app = angular.module("app", []);
app.controller('gfg', ['$scope', function ($fun, $timeout) {
$fun.msg = false;
}]);
</script>
</body>
</html>輸出:
當輸入集中時:

當輸入不集中時:

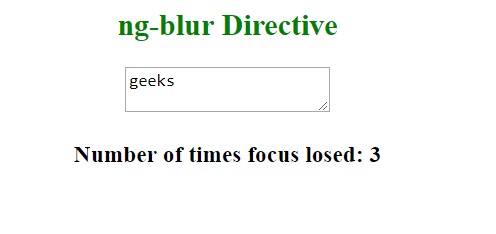
範例2:本示例計算從文本區域中移出焦點的次數。
<!DOCTYPE html>
<html>
<head>
<title>ng-blur Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="" style="text-align:center">
<h2 style="color:green">ng-blur Directive</h2>
<textarea ng-blur="count = count + 1" ng-init="count=0">
</textarea>
<h3>Number of times focus losed:{{count}}</h3>
</body>
</html>輸出:

相關用法
- AngularJS ng-if用法及代碼示例
- AngularJS ng-cut用法及代碼示例
- AngularJS ng-value用法及代碼示例
- AngularJS ng-src用法及代碼示例
- AngularJS ng-app用法及代碼示例
- AngularJS ng-csp用法及代碼示例
- AngularJS ng-jq用法及代碼示例
- AngularJS ng-required用法及代碼示例
- AngularJS ng-bind用法及代碼示例
- AngularJS ng-srcset用法及代碼示例
- AngularJS ng-paste用法及代碼示例
- AngularJS ng-submit用法及代碼示例
- AngularJS ng-style用法及代碼示例
- AngularJS ng-selected用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 AngularJS | ng-blur Directive。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
