当HTML元素失去焦点时,将触发AngularJS中的ng-blur指令。它不会被元素原始的onblur事件覆盖,即ng-blur表达式和原始的onblur事件都将执行。
用法:
<element ng-blur="expression"> Contents... </element>
其中expression表示要评估的变量或表达式。
注意:<input>,<a>,<select>和<textarea>支持ng-blur指令。
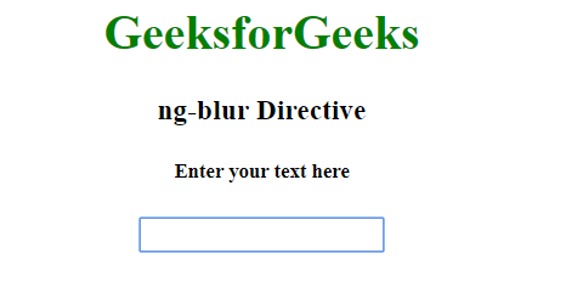
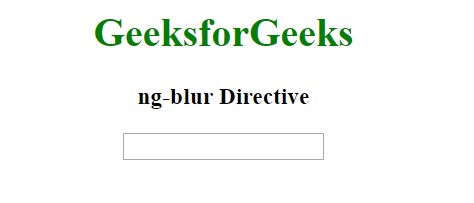
范例1:此示例在输入焦点对准时显示文本消息“在此处输入您的文本”,而在输入焦点消失时将其隐藏。
<!DOCTYPE html>
<html>
<head>
<title>ng-blur Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<div ng-app="app">
<div ng-controller="gfg">
<h3>ng-blur Directive</h3>
<h5 ng-show="msg">Enter your text here</h5>
<input type="text" ng-focus="msg=true" ng-blur="msg=false" />
</div>
</div>
<script>
var app = angular.module("app", []);
app.controller('gfg', ['$scope', function ($fun, $timeout) {
$fun.msg = false;
}]);
</script>
</body>
</html>输出:
当输入集中时:

当输入不集中时:

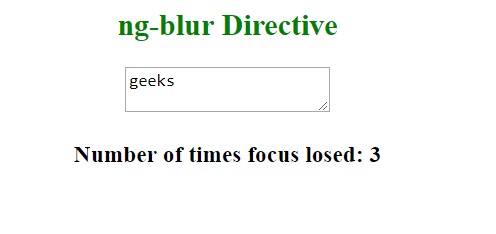
范例2:本示例计算从文本区域中移出焦点的次数。
<!DOCTYPE html>
<html>
<head>
<title>ng-blur Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="" style="text-align:center">
<h2 style="color:green">ng-blur Directive</h2>
<textarea ng-blur="count = count + 1" ng-init="count=0">
</textarea>
<h3>Number of times focus losed:{{count}}</h3>
</body>
</html>输出:

相关用法
- AngularJS ng-if用法及代码示例
- AngularJS ng-cut用法及代码示例
- AngularJS ng-value用法及代码示例
- AngularJS ng-src用法及代码示例
- AngularJS ng-app用法及代码示例
- AngularJS ng-csp用法及代码示例
- AngularJS ng-jq用法及代码示例
- AngularJS ng-required用法及代码示例
- AngularJS ng-bind用法及代码示例
- AngularJS ng-srcset用法及代码示例
- AngularJS ng-paste用法及代码示例
- AngularJS ng-submit用法及代码示例
- AngularJS ng-style用法及代码示例
- AngularJS ng-selected用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 AngularJS | ng-blur Directive。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
