scrollIntoView()方法将指定的元素滚动到浏览器窗口的可见区域。
用法:
document.getElementById("id").scrollIntoView(alignTo);
参数:
- alignTo:它是一个布尔类型参数,包含true或false值。默认值设置为true。
- true:将元素滚动到其窗口顶部。
- false:将元素滚动到其窗口的底部。
请注意,基本术语不是“顶部”或“底部”,我将在下一部分中进行介绍。
因此,就像在按钮上分配了特定窗口坐标或元素的鼠标悬停在各个窗口中的元素上一样。
例:
<!DOCTYPE html>
<html>
<head>
<style>
#element {
height:200px;
width:350px;
overflow:auto;
background:green;
}
#content1 {
margin:500px;
height:100px;
width:1000px;
background-color:white;
}
#content2 {
margin:500px;
height:50px;
width:1000px;
background-color:grey;
}
#content3 {
margin:500px;
height:150px;
width:1000px;
background-color:coral;
}
</style>
<script>
function myFunction1() {
var e = document.getElementById("content1");
e.scrollIntoView(false); // Makes the element
}
function myFunction2() {
var e = document.getElementById("content2");
e.scrollIntoView(true);
}
function myFunction3() {
var e = document.getElementById("content3");
e.scrollIntoView(); // Default is true
}
</script>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<button onclick="myFunction1()">Scroll to element-1</button>
<br>
<button onclick="myFunction2()">Scroll to element-2</button>
<br>
<button onclick="myFunction3()">Scroll to element-3</button>
<br>
<br>
<div id="element">
<h2 style="color:white">
Click on the scroll button to see
that elements in a click.</h2>
<div id="content1">
<h2 align="left">Element-1</h2>
</div>
<div id="content2">
<h2 align="left">Element-2</h2>
</div>
<div id="content3">
<h2 align="left">Element-3</h2>
</div>
</div>
</center>
</body>
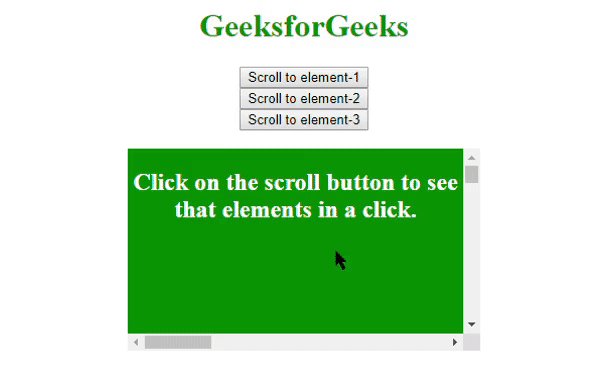
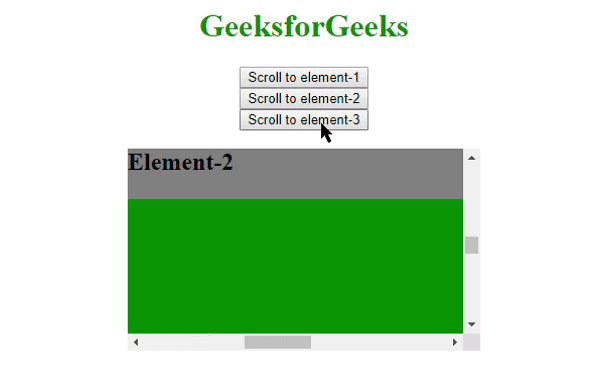
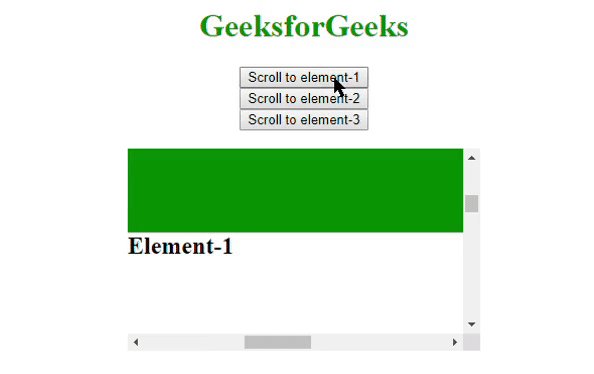
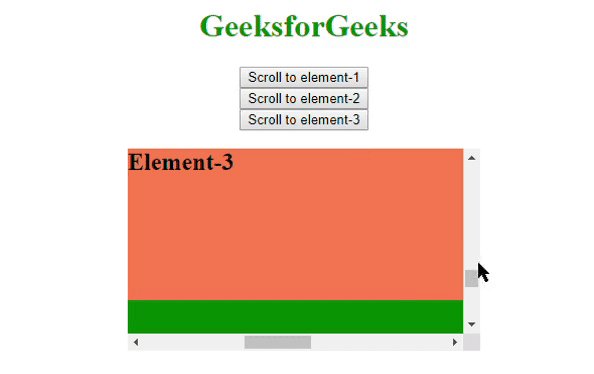
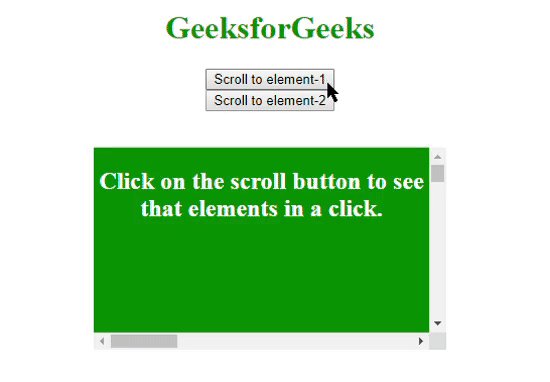
</html>输出:

因此,在上面,项目之间的转换不是很顺畅,只是元素之间的跳跃。
为了使它看起来很酷,为此使用了对象参数。
用法:
document.getElementById("id").scrollIntoView({
behavior:smooth | auto;
block:start | center | end | nearest;
inline:start | center | end | nearest;
});
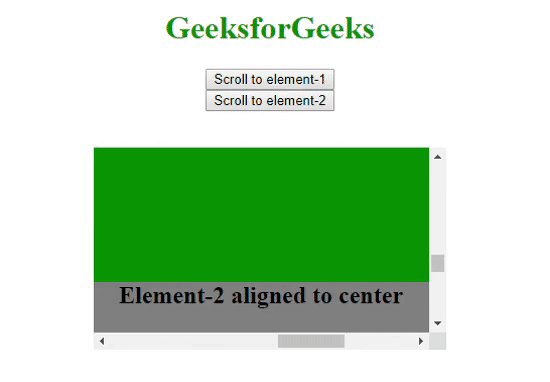
行为对象确定滚动的平滑度有两种模式:“平滑”和“自动”。块对象确定元素视图应从块的哪一部分开始。内联对象确定视图应从元素的哪个对齐开始。
例:
<!DOCTYPE html>
<html>
<head>
<style>
#element {
height:200px;
width:350px;
overflow:auto;
background:green;
}
#content1 {
margin:500px;
height:100px;
width:1000px;
background-color:white;
}
#content2 {
margin:500px;
height:50px;
width:1000px;
background-color:grey;
}
</style>
<script>
function myFunction1() {
var e = document.getElementById("content1");
e.scrollIntoView({
block:'start',
behavior:'smooth',
inline:'start'
});
}
function myFunction2() {
var e = document.getElementById("content2");
// Ends the block to the window
// Bottom and aligns the view to the center
e.scrollIntoView({
block:'end',
behavior:'smooth',
inline:'center'
});
}
</script>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<button onclick="myFunction1()">
Scroll to element-1
</button>
<br>
<button onclick="myFunction2()">
Scroll to element-2
</button>
<br>
<br>
<br>
<div id="element">
<h2 style="color:white">
Click on the scroll button to
see that elements in a click.
</h2>
<div id="content1">
<h2 align="left">Element-1 aligned to start</h2>
</div>
<div id="content2">
<h2>Element-2 aligned to center</h2>
</div>
</div>
</center>
</body>
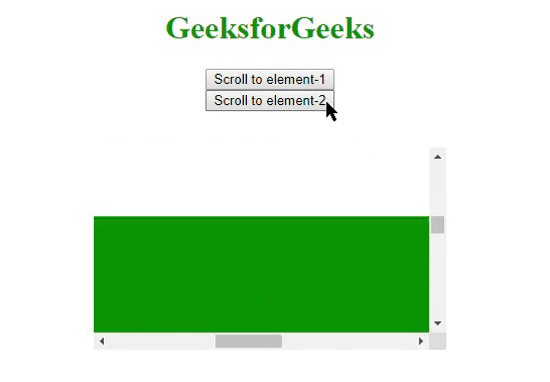
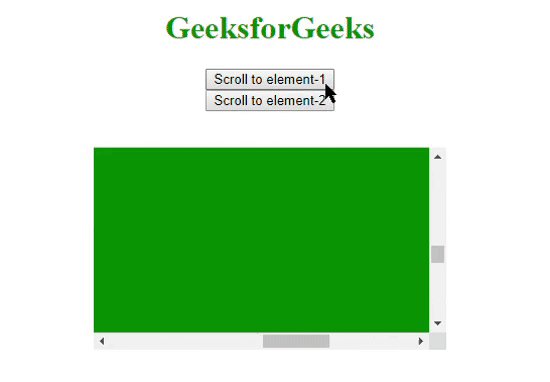
</html>输出:

相关用法
- HTML DOM contains()用法及代码示例
- HTML DOM getBoundingClientRect()用法及代码示例
- HTML DOM requestFullscreen()用法及代码示例
- HTML DOM execCommand()用法及代码示例
- HTML DOM removeNamedItem()用法及代码示例
- HTML DOM item()用法及代码示例
- HTML DOM createDocumentFragment()用法及代码示例
- HTML DOM removeEventListener()用法及代码示例
- HTML DOM replaceChild()用法及代码示例
- HTML DOM renameNode()用法及代码示例
- HTML DOM hasAttributes()用法及代码示例
- HTML DOM removeChild()用法及代码示例
- HTML DOM compareDocumentPosition()用法及代码示例
- HTML DOM focus()用法及代码示例
- HTML DOM hasChildNodes()用法及代码示例
注:本文由纯净天空筛选整理自Tejashwi5大神的英文原创作品 HTML | DOM scrollIntoView() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
