getElementsByClassName()方法返回一个对象,该对象包含文档中具有指定类名的所有元素作为对象。返回的对象中的每个元素均可通过其索引访问。可以在任何单个元素上调用此方法,以使用指定的类名搜索其后代元素。
用法:
document.getElementsByClassName(classnames)
参数:此方法仅使用一个参数,该参数是一个字符串,其中包含要搜索的元素的以空格分隔的类名称。
范例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementByClassName() Method</title>
<style>
h1 {
color:green;
}
body {
text-align:center;
}
.example {
padding:10px;
margin:auto;
margin-top:10px;
border:1px solid black;
width:300px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM getElementByClassName() Method</h2>
<div>
<h4 class="example">div1</h4>
<h4 class="yellowBorder example">div2</h4>
<h4 class="greenBorder example">div3</h4>
<h4 class="example">div4</h4>
</div>
<script>
document.getElementsByClassName('greenBorder example')[0]
.style.border="10px solid green";
document.getElementsByClassName('yellowBorder example')[0]
.style.border="10px solid yellow";
</script>
</body>
</html> 输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementByClassName() Method</title>
<style>
h1 {
color:green;
}
body {
text-align:center;
}
button {
background-color:black;
color:white;
width:300px;
padding:10px;
margin:10px;
cursor:pointer;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM getElementByClassName() Method</h2>
<div>
<button onclick="red()" class="black red">
Click to change to red button
</button><br>
<button onclick="blue()" class="black blue">
Click to change to blue button
</button><br>
<button onclick="yellow()" class="black yellow">
Click to change to yellow button
</button><br>
<button onclick="black()">
Click to change to all buttons to initial state
</button>
</div>
<script>
function red() {
document.getElementsByClassName('red')[0]
.style.backgroundColor='red';
}
function blue() {
document.getElementsByClassName('blue')[0]
.style.backgroundColor='blue';
}
function yellow() {
document.getElementsByClassName('yellow')[0]
.style.backgroundColor='yellow';
}
function black() {
var elements=document.getElementsByClassName('black');
for (var i = 0; i < elements.length; i++) {
elements[i].style.backgroundColor='black';
}
}
</script>
</body>
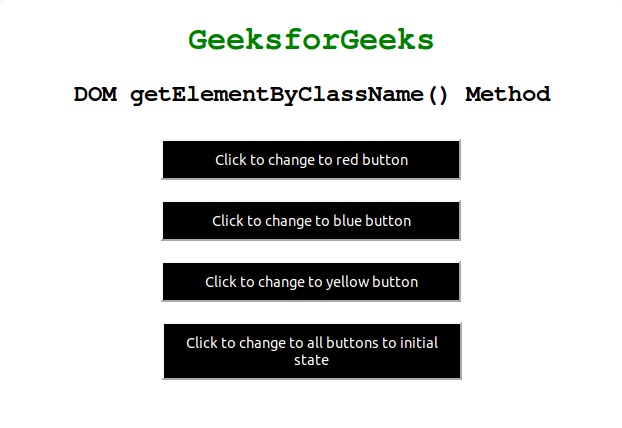
</html> 输出:
- 单击任何按钮之前:

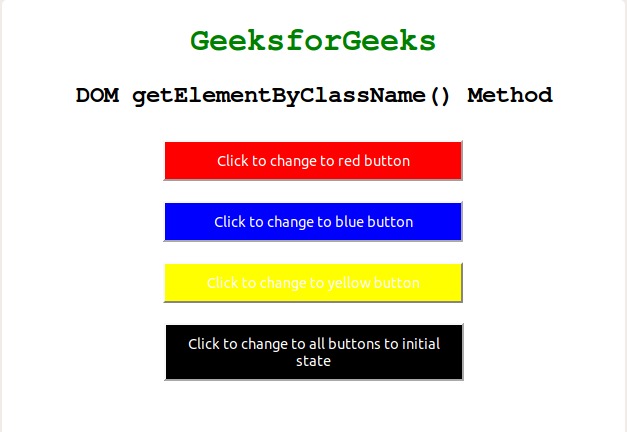
- 单击前三个按钮后:

支持的浏览器:下面列出了DOM getElementsByClassName()支持的浏览器:
- Goole Chrome 4.0
- Internet Explorer 9.0
- Firefox 3.0
- Opera 9.5
- Safari 3.1
相关用法
- HTML DOM contains()用法及代码示例
- HTML DOM getElementById()用法及代码示例
- HTML DOM History go()用法及代码示例
- HTML DOM importNode()用法及代码示例
- HTML DOM setNamedItem()用法及代码示例
- HTML DOM normalizeDocument()用法及代码示例
- HTML DOM fullscreenEnabled()用法及代码示例
- HTML DOM getElementsByName()用法及代码示例
- HTML DOM write()用法及代码示例
- HTML DOM getNamedItem()用法及代码示例
- HTML DOM isDefaultNamespace()用法及代码示例
- HTML DOM Storage key()用法及代码示例
- HTML DOM open()用法及代码示例
- HTML DOM removeAttribute()用法及代码示例
- HTML DOM addEventListener()用法及代码示例
注:本文由纯净天空筛选整理自Archana choudhary大神的英文原创作品 HTML | DOM getElementsByClassName() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
