HTML | DOM importNode()方法从另一个文档创建节点的副本,并将其导入到当前文档中。
用法:
document.importNode(externalNode, [deep])
参数:
- externalNode:我们需要从另一个文档导入的节点,它可以是任何类型。
- [深]:如果要复制节点及其属性和子节点,可以将其值设置为“true”;如果仅复制节点及其属性,则可以将其值设置为“false”。如果我们未指定任何参数,则默认情况下,deep的值将被视为“true”。
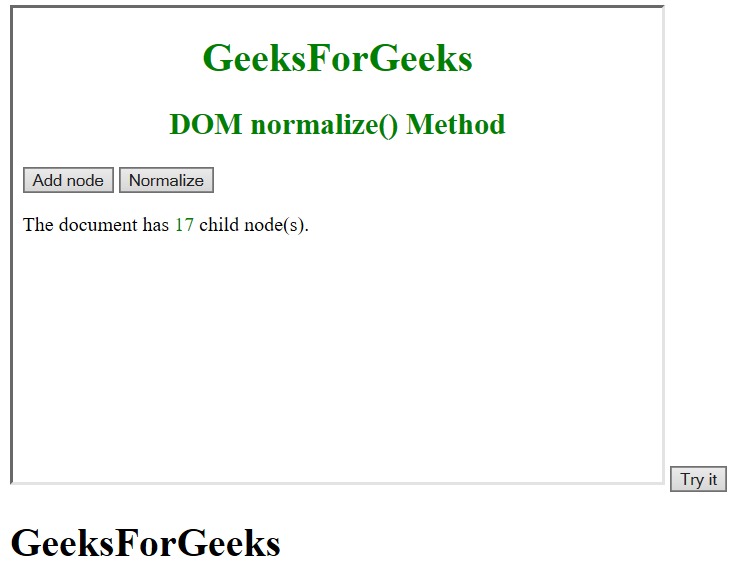
示例1:
<!DOCTYPE html>
<html>
<body>
<!-- iframe is used to create a new frame inside
our current document and merge another document into it-->
<!-- you can put your own source in iframe src -->
<iframe src="D:\Normalize() Method\Normalize.html"
style="height:380px;width:520px;"></iframe>
<button onclick="myNode()">Try it</button>
<script>
function myNode() {
// accessing the iframe using frame variable
var frame = document.getElementsByTagName("IFRAME")[0]
// here we are accessing the <h1> element from
// the document contained inside the iframe.
var geek =
frame.contentWindow.document.getElementsByTagName("H1")[0];
// applying importNode() method adding
//imported node to our original document.
var gfg = document.importNode(geek, true);
document.body.appendChild(gfg);
}
</script>
</body>
</html>输出:
之前:

后:

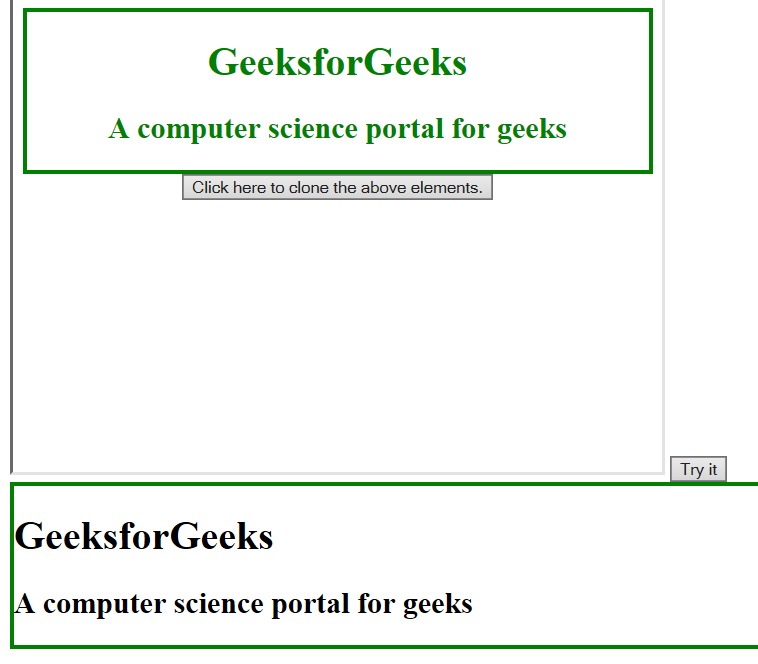
示例2:
<!DOCTYPE html>
<html>
<body>
<iframe src="D:\HTML nodeClone().html"
style="height:380px;width:520px;"></iframe>
<button onclick="myImport()">Try it</button>
<script>
function myImport() {
var frame = document.getElementsByTagName("IFRAME")[0]
// here we are accessing the <div> element from the document
//contained inside the iframe
var geek =
frame.contentWindow.document.getElementsByTagName("DIV")[0];
var gfg = document.importNode(geek, true);
document.body.appendChild(gfg);
}
</script>
</body>
</html>输出:
之前:

后:

注意:Internet Explorer 8和更早版本不支持importNode()方法。
支持的浏览器:下面列出了HTML | DOM importNode()方法的支持的浏览器。
- 谷歌浏览器
- 互联网浏览
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- PHP DOMDocument importNode()用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML DOM removeAttributeNode()用法及代码示例
- HTML DOM exitFullscreen()用法及代码示例
- HTML DOM console.log()用法及代码示例
- HTML DOM appendChild()用法及代码示例
- HTML DOM requestFullscreen()用法及代码示例
- HTML DOM replaceChild()用法及代码示例
- HTML DOM insertBefore()用法及代码示例
- HTML DOM hasChildNodes()用法及代码示例
- HTML DOM setNamedItem()用法及代码示例
- HTML DOM blur()用法及代码示例
- HTML DOM item()用法及代码示例
- HTML DOM insertAdjacentHTML()用法及代码示例
- HTML DOM adoptNode()用法及代码示例
注:本文由纯净天空筛选整理自Abhishek7大神的英文原创作品 HTML | DOM importNode() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
