此DOM adoptNode()方法用于采用另一个文档中的节点。可以采用所有节点类型。可以采用所有子节点以及原始节点。 AdoptNode()方法用于返回节点对象。
用法:
document.adoptNode(node)
Perameter值:DOM adoptNode()方法仅包含以下描述的一种方法。
- 节点:任何类型的节点都是必需的。
返回值:它返回一个节点对象,表示采用的节点。
例:
<!DOCTYPE html>
<html>
<body>
<h1><center>Geeks
<button onclick="adopt()">Press</button>
</center> </h1>
<h4>Clicking on the 'Press' button
will showcase adopt() method</h4>
<p id="gfg">
<iframe
src="https://ide.geeksforgeeks.org/tryit.php">
</iframe>
</p>
<script>
function adopt() {
var frame =
document.getElementsByTagName(
"iframe")[0];
var h =
frame.contentWindow.document.getElementsByTagName(
"button")[0];
// 'h' is button type adopted node.
var x = document.adoptNode(h);
document.body.appendChild(x);
}
</script>
</body>
</html>输出:
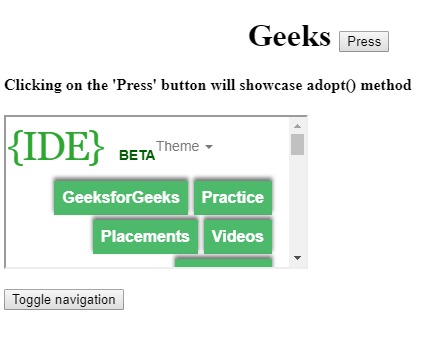
按下按钮之前:

按下按钮后:

注意:所有子节点都被采用。
浏览器支持:下面列出了DOM adoptNode()方法对浏览器的支持:
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- HTML DOM contains()用法及代码示例
- HTML DOM getElementsByClassName()用法及代码示例
- HTML DOM History go()用法及代码示例
- HTML DOM getElementById()用法及代码示例
- HTML DOM importNode()用法及代码示例
- HTML DOM setNamedItem()用法及代码示例
- HTML DOM normalizeDocument()用法及代码示例
- HTML DOM fullscreenEnabled()用法及代码示例
- HTML DOM getElementsByName()用法及代码示例
- HTML DOM write()用法及代码示例
- HTML DOM getNamedItem()用法及代码示例
- HTML DOM isDefaultNamespace()用法及代码示例
- HTML DOM open()用法及代码示例
- HTML DOM getElementsByTagName()用法及代码示例
- HTML DOM removeAttribute()用法及代码示例
注:本文由纯净天空筛选整理自riarawal99大神的英文原创作品 HTML | DOM adoptNode() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
