insertAdjacentText()将提供的文本插入以下位置之一。
- 开始之后:
- 之后:
- 开始之前:
- 之前:
用法:
node.insertAdjacentText(position, text)
参数:此方法需要2个参数。
- position:相对于元素的位置。合法值为:
- afterbegin:就在元素内部,在它的第一个孩子之前。
- afterend:在元素本身之后。
- beforebegin:在元素本身之前。
- beforeend:在元素的最后一个子元素之后。
- text:您要插入的文本。
返回值:没有返回值。
异常:如果指定的位置无法识别。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM insertAdjacentText() Method
</title>
<!--script to insert specified
element to specified position-->
<script>
function insadjtxt() {
var h = document.getElementById("m1");
h.insertAdjacentText("beforeend",
" Computer Science Portal.");
}
</script>
</head>
<body>
<h1> Welcome To GeeksforGeeks</h1>
<strong>
<p id="m1">GeeksforGeeks is a </p>
</strong>
<p>
Click the button to insert some
text after the sentence:
</p>
<button onclick="insadjtxt()">
Insert text
</button>
</body>
</html>输出:
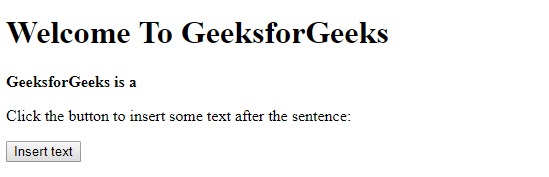
在单击插入文本按钮之前:

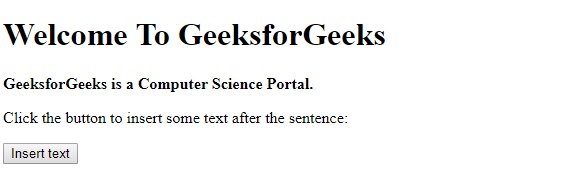
单击插入文本按钮后:

支持的浏览器:下面列出了DOM insertAdjacentText()方法支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- Opera
- 苹果Safari
相关用法
- HTML DOM contains()用法及代码示例
- HTML DOM getElementById()用法及代码示例
- HTML DOM History go()用法及代码示例
- HTML DOM write()用法及代码示例
- HTML DOM getElementsByName()用法及代码示例
- HTML DOM setNamedItem()用法及代码示例
- HTML DOM normalizeDocument()用法及代码示例
- HTML DOM fullscreenEnabled()用法及代码示例
- HTML DOM getElementsByClassName()用法及代码示例
- HTML DOM importNode()用法及代码示例
- HTML DOM getNamedItem()用法及代码示例
- HTML DOM isDefaultNamespace()用法及代码示例
- HTML DOM open()用法及代码示例
- HTML DOM removeAttribute()用法及代码示例
- HTML DOM addEventListener()用法及代码示例
注:本文由纯净天空筛选整理自ProgrammerAnvesh大神的英文原创作品 HTML | DOM insertAdjacentText() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
