HTML中的normalize()方法用於將相鄰的文本節點與第一個文本節點合並,並清空空白節點。 normalize()方法不需要任何參數。
用法:
node.normalize()
範例1:
<!DOCTYPE html>
<html>
<head>
<title>
DOM normalize Method
</title>
</head>
<body onload="normalizeNode()"
style="text-align:center">
<h1>GeeksforGeeks</h1>
<h2>DOM normalize() Method</h2>
<button onclick="normalizeNode()">
Normalize
</button>
<button onclick="addNode()">
Add node
</button>
<p>There are <span id="count"></span> child nodes.</p>
<script>
// onload is used to reset the child text nodes
// count when page is refreshed and addNode
// function is used for addNode button
function addNode() {
// Creating a text node named "Normalize"
var text_node =
document.createTextNode("Normalize ");
// Using variable text_body to
//access the whole body
var text_body = document.body;
// Adding text node to the end of the body
text_body.appendChild(text_node);
// Count is used to store number of child text
// nodes present in the document
var text_node =
document.getElementById("count");
// innerHTML fetches value of text_node and
// update it with new value.
text_node.innerHTML =
text_body.childNodes.length;
}
// normalizeNode function is used to Normalize button
function normalizeNode() {
document.normalize();
var text_body = document.body;
var node_count =
document.getElementById("count");
node_count.innerHTML =
text_body.childNodes.length;
}
</script>
</body>
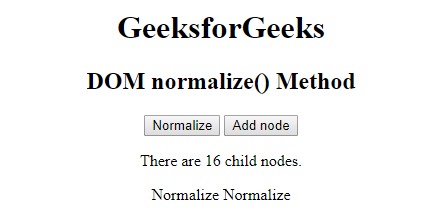
</html>輸出:

支持的瀏覽器:下麵列出了DOM normalize()方法支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- Node.js path.normalize()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM hasFocus()用法及代碼示例
- HTML DOM createDocumentFragment()用法及代碼示例
- HTML DOM normalizeDocument()用法及代碼示例
- HTML DOM getElementsByTagName()用法及代碼示例
- HTML DOM createElement()用法及代碼示例
- HTML DOM addEventListener()用法及代碼示例
- HTML DOM setAttributeNode()用法及代碼示例
- HTML DOM importNode()用法及代碼示例
- HTML DOM execCommand()用法及代碼示例
- HTML method屬性用法及代碼示例
- HTML DOM getBoundingClientRect()用法及代碼示例
- HTML DOM removeAttribute()用法及代碼示例
注:本文由純淨天空篩選整理自Abhishek7大神的英文原創作品 HTML | DOM normalize() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
