before()方法用于在ChildNode父级的子级列表中插入一组Node对象或HTML DOMString对象。元素被插入到我们提到的ChildNode之前。
用法:
ChildNode.before(Node or DOMString)
参数:此方法接受上述和以下描述的单个参数:
- nodes:它是必须在ChildNode之前插入的一组Node对象或HTML DOMString对象。
范例1:在此示例中,我们将元素元素节点插入子元素之前的DOM中。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM before() method
</title>
</head>
<body>
<div id="div">
<h1>GeeksforGeeks</h1>
<p id="p">Child Node</p>
</div>
<button onclick="add()">
click to add
</button>
<script>
// Get the parent element
var parent = document.getElementById("div");
console.log(parent)
// Get the element to add before
var para = document.getElementById("p");
// Function to add the element
function add() {
// Create a new element to add
const div = document.createElement("div");
div.innerHTML = "<h4>new node</h4>";
// Insert the created element
para.before(div);
}
console.log(parent.outerHTML);
</script>
</body>
</html>输出:
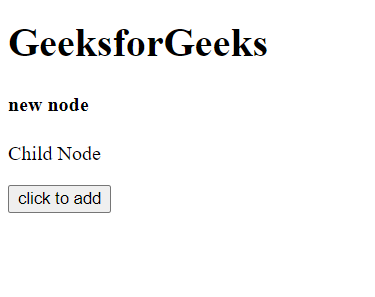
在输出中,可以看到单击按钮之后,在子<p>元素之前插入了一个新节点。
-
单击按钮之前:

-
单击按钮后:

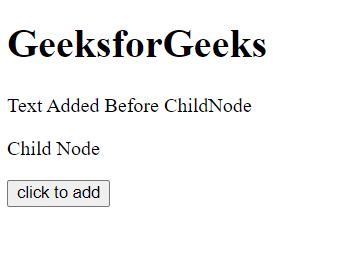
范例2:在此示例中,我们将在子节点之前插入一些文本。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM before() method
</title>
</head>
<body>
<div id="div">
<h1>GeeksforGeeks</h1>
<p id="p">Child Node</p>
</div>
<button onclick="add()">
click to add
</button>
<script>
// Get the parent element
var parent = document.getElementById("div");
console.log(parent)
// Get the element to add before
var para = document.getElementById("p");
// Function to add the element
function add() {
// Insert a text element
// before this element
para.before(
"Text Added Before ChildNode");
}
console.log(parent.outerHTML);
</script>
</body>
</html>输出:
-
单击按钮之前:

-
单击按钮后:

支持的浏览器:下面列出了DOM before()方法支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Opera
相关用法
- HTML DOM after()用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML DOM console.log()用法及代码示例
- HTML DOM getAttributeNode()用法及代码示例
- HTML DOM hasAttributes()用法及代码示例
- HTML DOM getAttribute()用法及代码示例
- HTML DOM selectAllChildren()用法及代码示例
- HTML DOM insertAdjacentText()用法及代码示例
- HTML DOM appendChild()用法及代码示例
- HTML DOM focus()用法及代码示例
- HTML canvas arc()用法及代码示例
- HTML DOM replaceWith()用法及代码示例
- HTML DOM isSameNode()用法及代码示例
- HTML DOM click()用法及代码示例
- HTML DOM exitFullscreen()用法及代码示例
- HTML DOM createDocumentFragment()用法及代码示例
- HTML method属性用法及代码示例
- HTML DOM setRangeText()用法及代码示例
- HTML DOM matches()用法及代码示例
- HTML DOM setStartAfter()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML | DOM before() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
