DOM getAttribute()方法用于获取元素的属性值。通过指定属性的名称,它可以获得该元素的值。要从非标准属性获取值,我们可以使用getAttribute()方法。
用法:它返回包含属性值的字符串。
Object.getAttribute(attributename)
范例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM getAttribute() Method </title>
</head>
<body>
<center>
<h1 style="color:green;width:50%;">
GeeksForGeeks
</h1>
<h2>DOM getAttribute() Method </h2>
<br>
<button id="button" onclick="geeks()">
Submit
</button>
<p id="gfg"></p>
<script>
function geeks() {
var rk =
document.getElementById("button").getAttribute("onClick");
document.getElementById("gfg").innerHTML = rk;
}
</script>
</center>
</body>
</html>输出:
在单击按钮之前:

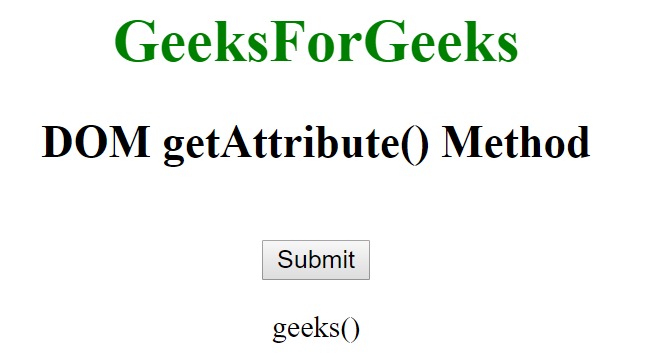
单击按钮后:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>DOM getAttribute() Method </title>
</head>
<body>
<center>
<h1 style="color:green;width:50%;">
GeeksForGeeks
</h1>
<h2>DOM getAttribute() Method </h2>
<a id="gfg" href="www.geeksforgeeks.com">
Geeksforgeeks
</a>
<br>
<br>
<button id="button" onclick="geeks()">
Submit
</button>
<br>
<p id="rk"></p>
<script>
function geeks() {
var rk =
document.getElementById("gfg").getAttribute("href");
document.getElementById("rk").innerHTML = rk;
}
</script>
</center>
</body>
</html>输出:
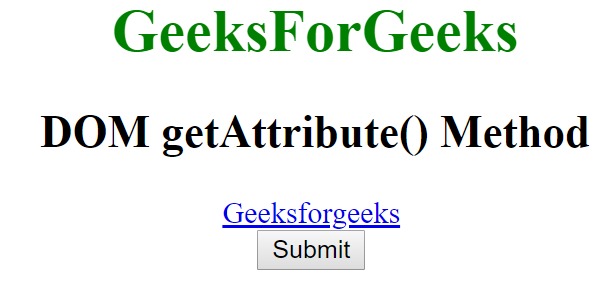
在单击按钮之前:

单击按钮后:

支持的浏览器:下面列出了DOM getAttribute()方法支持的浏览器:
- 谷歌浏览器15.0
- Internet Explorer 11.0
- Firefox 15.0
- Opera 15.0
- Safari 6.0
相关用法
- PHP DOMElement getAttribute()用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML DOM getElementsByClassName()用法及代码示例
- HTML DOM blur()用法及代码示例
- HTML DOM removeAttributeNode()用法及代码示例
- HTML DOM getNamedItem()用法及代码示例
- HTML DOM getElementsByName()用法及代码示例
- HTML DOM write()用法及代码示例
- HTML DOM setNamedItem()用法及代码示例
- HTML DOM hasChildNodes()用法及代码示例
- HTML DOM scrollIntoView()用法及代码示例
- HTML DOM click()用法及代码示例
- HTML DOM insertAdjacentHTML()用法及代码示例
- HTML DOM exitFullscreen()用法及代码示例
注:本文由纯净天空筛选整理自bestharadhakrishna大神的英文原创作品 HTML | DOM getAttribute() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
