DOM getAttribute()方法用於獲取元素的屬性值。通過指定屬性的名稱,它可以獲得該元素的值。要從非標準屬性獲取值,我們可以使用getAttribute()方法。
用法:它返回包含屬性值的字符串。
Object.getAttribute(attributename)
範例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM getAttribute() Method </title>
</head>
<body>
<center>
<h1 style="color:green;width:50%;">
GeeksForGeeks
</h1>
<h2>DOM getAttribute() Method </h2>
<br>
<button id="button" onclick="geeks()">
Submit
</button>
<p id="gfg"></p>
<script>
function geeks() {
var rk =
document.getElementById("button").getAttribute("onClick");
document.getElementById("gfg").innerHTML = rk;
}
</script>
</center>
</body>
</html>輸出:
在單擊按鈕之前:

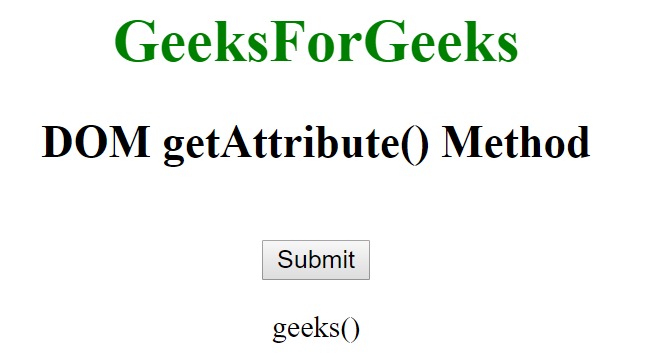
單擊按鈕後:

範例2:
<!DOCTYPE html>
<html>
<head>
<title>DOM getAttribute() Method </title>
</head>
<body>
<center>
<h1 style="color:green;width:50%;">
GeeksForGeeks
</h1>
<h2>DOM getAttribute() Method </h2>
<a id="gfg" href="www.geeksforgeeks.com">
Geeksforgeeks
</a>
<br>
<br>
<button id="button" onclick="geeks()">
Submit
</button>
<br>
<p id="rk"></p>
<script>
function geeks() {
var rk =
document.getElementById("gfg").getAttribute("href");
document.getElementById("rk").innerHTML = rk;
}
</script>
</center>
</body>
</html>輸出:
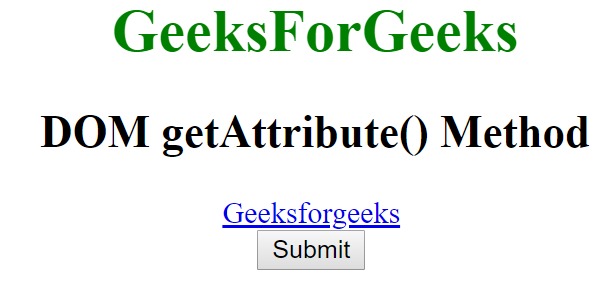
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:下麵列出了DOM getAttribute()方法支持的瀏覽器:
- 穀歌瀏覽器15.0
- Internet Explorer 11.0
- Firefox 15.0
- Opera 15.0
- Safari 6.0
相關用法
- PHP DOMElement getAttribute()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM getElementsByClassName()用法及代碼示例
- HTML DOM blur()用法及代碼示例
- HTML DOM removeAttributeNode()用法及代碼示例
- HTML DOM getNamedItem()用法及代碼示例
- HTML DOM getElementsByName()用法及代碼示例
- HTML DOM write()用法及代碼示例
- HTML DOM setNamedItem()用法及代碼示例
- HTML DOM hasChildNodes()用法及代碼示例
- HTML DOM scrollIntoView()用法及代碼示例
- HTML DOM click()用法及代碼示例
- HTML DOM insertAdjacentHTML()用法及代碼示例
- HTML DOM exitFullscreen()用法及代碼示例
注:本文由純淨天空篩選整理自bestharadhakrishna大神的英文原創作品 HTML | DOM getAttribute() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
