的replaceWith()方法将其父级的子级列表中的节点替换为一组节点或DOMString对象。 DOMString对象等效于Text节点。这里,一个孩子元素被替换为其他子元素。
用法:
ChildNode.replaceWith(Node);
参数:
- ChildNode:要替换的ChildNode。
- Node:替换ChildNode的Node。
返回值:没有返回值。
例:
在此示例中,我已使用此方法将名为childPara(<p>元素)的childNode替换为名为childDiv(<div>元素)的节点。
HTML
<!DOCTYPE html>
<html>
<head>
<title>replaceWith() method</title>
<script>
var parent = document.createElement("div");
parent.innerHTML = "Parent of the document";
var childPara = document.createElement("p");
childPara.innerHTML = "Child ParaGraph";
parent.appendChild(childPara);
console.log(parent.outerHTML);
var childDiv = document.createElement("div");
childDiv.innerHTML = "Child Div";
childPara.replaceWith(childDiv);
console.log(parent.outerHTML);
</script>
</head>
<body>
<h1>Welcome to GeeksforGeeks</h1>
</body>
</html>输出:
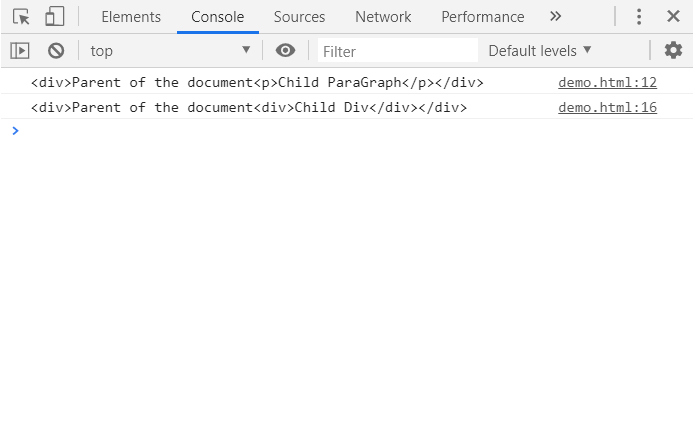
在控制台中,可以看到:
- 在第12行中,在应用replaceWith()方法之前,父元素的externalHTML具有<p>元素作为childNode。
- 在第16行中,应用此方法后,父元素已将<div>元素替换为ChildNode。

相关用法
- JQuery replaceWith()用法及代码示例
- HTML DOM before()用法及代码示例
- HTML DOM after()用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML DOM createComment()用法及代码示例
- HTML method属性用法及代码示例
- HTML DOM History go()用法及代码示例
- HTML DOM hasAttributes()用法及代码示例
- HTML DOM writeln()用法及代码示例
- HTML DOM click()用法及代码示例
- HTML DOM isSameNode()用法及代码示例
- HTML DOM cloneNode()用法及代码示例
- HTML DOM getAttributeNode()用法及代码示例
- HTML DOM closest()用法及代码示例
- HTML DOM querySelectorAll()用法及代码示例
- HTML DOM querySelector()用法及代码示例
- HTML DOM deleteFromDocument()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- HTML DOM setStartAfter()用法及代码示例
- HTML DOM execCommand()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML | DOM replaceWith() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
