元素接口的closest()方法用于遍历HTML文档树中的元素及其父元素,直到找到与提供的选择器字符串匹配的第一个节点。
用法:
targetElement.closest( selectors )
参数:此方法接受如上所述和以下描述的单个参数:
- selectors:它是一个字符串,它指定将用于查找节点的HTML选择器。
返回值:如果找到匹配的祖先,则此方法返回最接近的元素;否则,如果找不到此类元素,则返回null。
例:下面的示例通过在HTML DOM结构中搜索给定的元素来显示closest()方法的用法。
HTML
<!DOCTYPE html>
<html>
<head>
<title>GeeksforGeeks</title>
</head>
<body>
<div>
<span>
Hello! it is a span
<p id="p">It is paragraph</p>
</span>
</div>
<script>
// Get the paragraph element
var element = document.getElementById('p');
// Return the closest paragraph element
// which is the element itself
var close1 = element.closest("p");
console.log(close1)
// Return the closest span element
var close2 = element.closest("span");
console.log(close2)
// Return the closest div element
var close3 = element.closest("div");
console.log(close3)
</script>
</body>
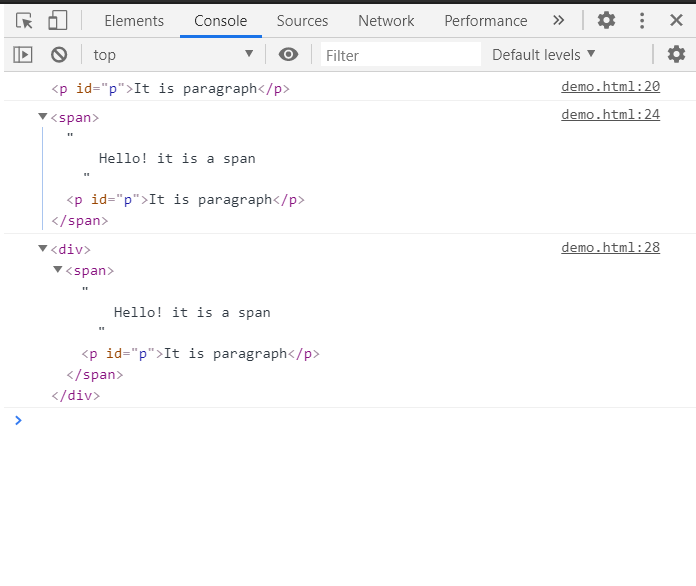
</html>输出:
返回最接近选择器的元素。

支持的浏览器:下面列出了DOM closest()方法支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- 苹果Safari
- Opera
相关用法
- HTML DOM contains()用法及代码示例
- HTML DOM before()用法及代码示例
- HTML DOM after()用法及代码示例
- HTML DOM close()用法及代码示例
- HTML DOM fullscreenEnabled()用法及代码示例
- HTML DOM importNode()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- HTML DOM createComment()用法及代码示例
- HTML DOM removeNamedItem()用法及代码示例
- HTML DOM querySelector()用法及代码示例
- HTML DOM selectAllChildren()用法及代码示例
- HTML DOM removeAttribute()用法及代码示例
- HTML DOM writeln()用法及代码示例
- HTML DOM hasFocus()用法及代码示例
- HTML DOM replaceWith()用法及代码示例
- HTML DOM setAttributeNode()用法及代码示例
- HTML DOM blur()用法及代码示例
- HTML DOM adoptNode()用法及代码示例
- HTML canvas arc()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML | DOM closest() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
