元素接口的closest()方法用於遍曆HTML文檔樹中的元素及其父元素,直到找到與提供的選擇器字符串匹配的第一個節點。
用法:
targetElement.closest( selectors )
參數:此方法接受如上所述和以下描述的單個參數:
- selectors:它是一個字符串,它指定將用於查找節點的HTML選擇器。
返回值:如果找到匹配的祖先,則此方法返回最接近的元素;否則,如果找不到此類元素,則返回null。
例:下麵的示例通過在HTML DOM結構中搜索給定的元素來顯示closest()方法的用法。
HTML
<!DOCTYPE html>
<html>
<head>
<title>GeeksforGeeks</title>
</head>
<body>
<div>
<span>
Hello! it is a span
<p id="p">It is paragraph</p>
</span>
</div>
<script>
// Get the paragraph element
var element = document.getElementById('p');
// Return the closest paragraph element
// which is the element itself
var close1 = element.closest("p");
console.log(close1)
// Return the closest span element
var close2 = element.closest("span");
console.log(close2)
// Return the closest div element
var close3 = element.closest("div");
console.log(close3)
</script>
</body>
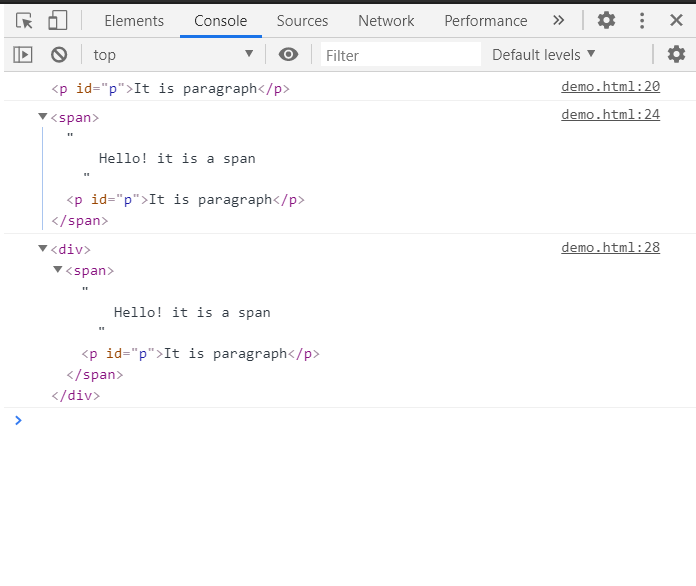
</html>輸出:
返回最接近選擇器的元素。

支持的瀏覽器:下麵列出了DOM closest()方法支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML DOM contains()用法及代碼示例
- HTML DOM before()用法及代碼示例
- HTML DOM after()用法及代碼示例
- HTML DOM close()用法及代碼示例
- HTML DOM fullscreenEnabled()用法及代碼示例
- HTML DOM importNode()用法及代碼示例
- HTML DOM isEqualNode()用法及代碼示例
- HTML DOM createComment()用法及代碼示例
- HTML DOM removeNamedItem()用法及代碼示例
- HTML DOM querySelector()用法及代碼示例
- HTML DOM selectAllChildren()用法及代碼示例
- HTML DOM removeAttribute()用法及代碼示例
- HTML DOM writeln()用法及代碼示例
- HTML DOM hasFocus()用法及代碼示例
- HTML DOM replaceWith()用法及代碼示例
- HTML DOM setAttributeNode()用法及代碼示例
- HTML DOM blur()用法及代碼示例
- HTML DOM adoptNode()用法及代碼示例
- HTML canvas arc()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML | DOM closest() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
