HTML中的querySelector()方法用於返回與文檔中指定的CSS選擇器匹配的第一個元素。
注意:querySelector()方法僅返回與指定選擇器匹配的第一個元素。要返回所有匹配項,請使用querySelectorAll()方法。
用法:
element.querySelector(selectors)
選擇器是必填字段。它指定一個或多個CSS選擇器以匹配該元素。這些選擇器用於根據其ID,類,類型等選擇HTML元素。
如果有多個選擇器,則使用逗號分隔每個選擇器。在文檔中最先出現的元素是返回的元素。
例:
<!DOCTYPE html>
<html>
<head>
<title>DOM querySelector() Method</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;">GeeksforGeeks</h1>
<h2>querySelector() Method</h2>
<div id="myDIV">
<p>This is paragraph 1.</p>
<p>This is pragraph 2.</p>
</div>
<button onclick="myFunction()">Try it</button>
<script>
function myFunction() {
var x = document.getElementById("myDIV");
x.querySelector("p").style.backgroundColor = "Green";
x.querySelector("p").style.color = "white";
}
</script>
</body>
</html>輸出:

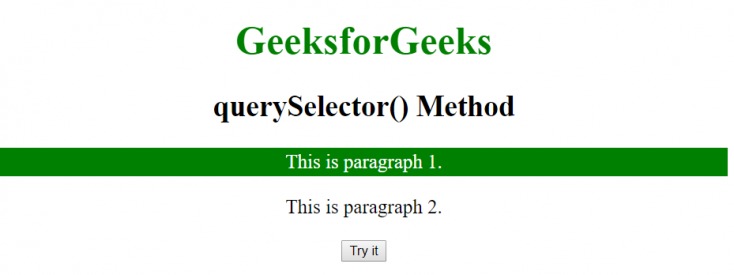
單擊按鈕後:

支持的瀏覽器:下麵列出了querySelector()方法支持的瀏覽器:
- 穀歌瀏覽器4.0
- Internet Explorer 8.0
- Firefox 3.5
- Opera 10.0
- Safari 3.2
相關用法
- HTML DOM contains()用法及代碼示例
- HTML DOM removeAttributeNode()用法及代碼示例
- HTML DOM hasChildNodes()用法及代碼示例
- HTML DOM focus()用法及代碼示例
- HTML DOM isSameNode()用法及代碼示例
- HTML method屬性用法及代碼示例
- HTML DOM hasAttributes()用法及代碼示例
- HTML DOM getAttributeNode()用法及代碼示例
- HTML DOM exitFullscreen()用法及代碼示例
- HTML DOM cloneNode()用法及代碼示例
- HTML DOM click()用法及代碼示例
- HTML DOM requestFullscreen()用法及代碼示例
- HTML DOM setAttributeNode()用法及代碼示例
- HTML DOM removeAttribute()用法及代碼示例
- HTML DOM close()用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 HTML | DOM querySelector() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
