HTML中的querySelector()方法用于返回与文档中指定的CSS选择器匹配的第一个元素。
注意:querySelector()方法仅返回与指定选择器匹配的第一个元素。要返回所有匹配项,请使用querySelectorAll()方法。
用法:
element.querySelector(selectors)
选择器是必填字段。它指定一个或多个CSS选择器以匹配该元素。这些选择器用于根据其ID,类,类型等选择HTML元素。
如果有多个选择器,则使用逗号分隔每个选择器。在文档中最先出现的元素是返回的元素。
例:
<!DOCTYPE html>
<html>
<head>
<title>DOM querySelector() Method</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;">GeeksforGeeks</h1>
<h2>querySelector() Method</h2>
<div id="myDIV">
<p>This is paragraph 1.</p>
<p>This is pragraph 2.</p>
</div>
<button onclick="myFunction()">Try it</button>
<script>
function myFunction() {
var x = document.getElementById("myDIV");
x.querySelector("p").style.backgroundColor = "Green";
x.querySelector("p").style.color = "white";
}
</script>
</body>
</html>输出:

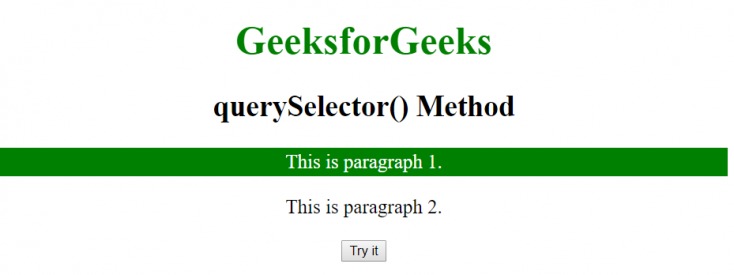
单击按钮后:

支持的浏览器:下面列出了querySelector()方法支持的浏览器:
- 谷歌浏览器4.0
- Internet Explorer 8.0
- Firefox 3.5
- Opera 10.0
- Safari 3.2
相关用法
- HTML DOM contains()用法及代码示例
- HTML DOM removeAttributeNode()用法及代码示例
- HTML DOM hasChildNodes()用法及代码示例
- HTML DOM focus()用法及代码示例
- HTML DOM isSameNode()用法及代码示例
- HTML method属性用法及代码示例
- HTML DOM hasAttributes()用法及代码示例
- HTML DOM getAttributeNode()用法及代码示例
- HTML DOM exitFullscreen()用法及代码示例
- HTML DOM cloneNode()用法及代码示例
- HTML DOM click()用法及代码示例
- HTML DOM requestFullscreen()用法及代码示例
- HTML DOM setAttributeNode()用法及代码示例
- HTML DOM removeAttribute()用法及代码示例
- HTML DOM close()用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 HTML | DOM querySelector() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
