的replaceWith()方法將其父級的子級列表中的節點替換為一組節點或DOMString對象。 DOMString對象等效於Text節點。這裏,一個孩子元素被替換為其他子元素。
用法:
ChildNode.replaceWith(Node);
參數:
- ChildNode:要替換的ChildNode。
- Node:替換ChildNode的Node。
返回值:沒有返回值。
例:
在此示例中,我已使用此方法將名為childPara(<p>元素)的childNode替換為名為childDiv(<div>元素)的節點。
HTML
<!DOCTYPE html>
<html>
<head>
<title>replaceWith() method</title>
<script>
var parent = document.createElement("div");
parent.innerHTML = "Parent of the document";
var childPara = document.createElement("p");
childPara.innerHTML = "Child ParaGraph";
parent.appendChild(childPara);
console.log(parent.outerHTML);
var childDiv = document.createElement("div");
childDiv.innerHTML = "Child Div";
childPara.replaceWith(childDiv);
console.log(parent.outerHTML);
</script>
</head>
<body>
<h1>Welcome to GeeksforGeeks</h1>
</body>
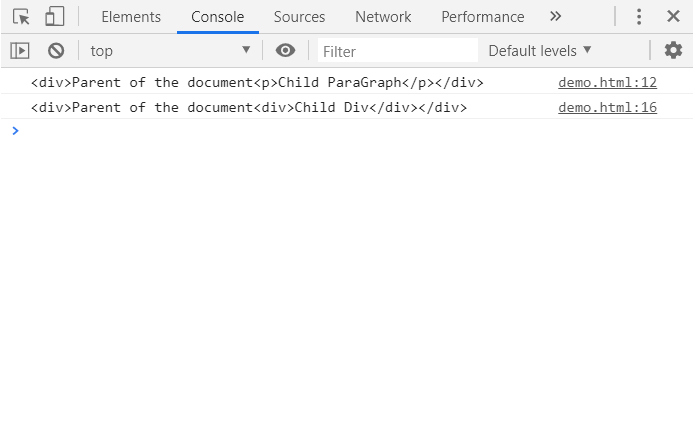
</html>輸出:
在控製台中,可以看到:
- 在第12行中,在應用replaceWith()方法之前,父元素的externalHTML具有<p>元素作為childNode。
- 在第16行中,應用此方法後,父元素已將<div>元素替換為ChildNode。

相關用法
- JQuery replaceWith()用法及代碼示例
- HTML DOM before()用法及代碼示例
- HTML DOM after()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM createComment()用法及代碼示例
- HTML method屬性用法及代碼示例
- HTML DOM History go()用法及代碼示例
- HTML DOM hasAttributes()用法及代碼示例
- HTML DOM writeln()用法及代碼示例
- HTML DOM click()用法及代碼示例
- HTML DOM isSameNode()用法及代碼示例
- HTML DOM cloneNode()用法及代碼示例
- HTML DOM getAttributeNode()用法及代碼示例
- HTML DOM closest()用法及代碼示例
- HTML DOM querySelectorAll()用法及代碼示例
- HTML DOM querySelector()用法及代碼示例
- HTML DOM deleteFromDocument()用法及代碼示例
- HTML DOM isEqualNode()用法及代碼示例
- HTML DOM setStartAfter()用法及代碼示例
- HTML DOM execCommand()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML | DOM replaceWith() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
