deleteFromDocument()方法從文檔的DOM樹中刪除所選文本。
用法:
selectedText.deleteFromDocument()
參數:
- 沒有參數
例:
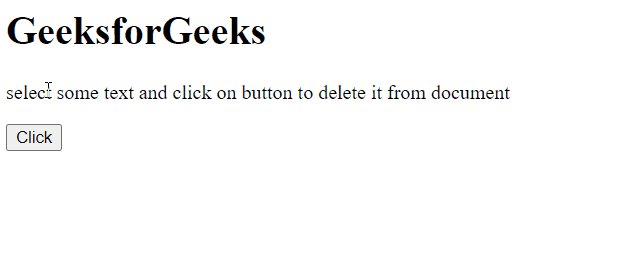
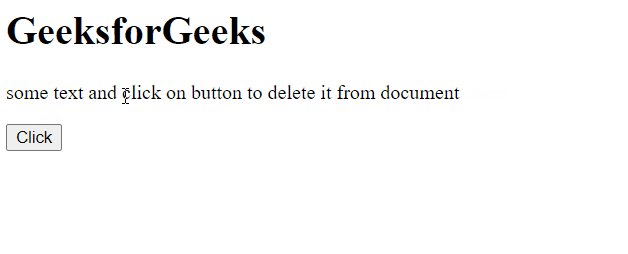
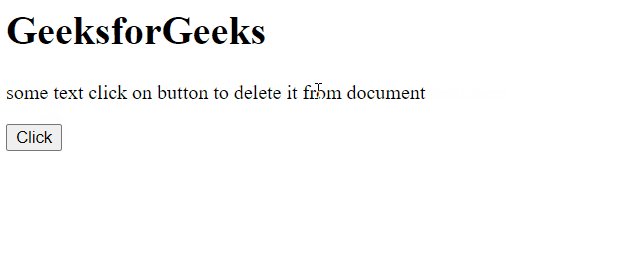
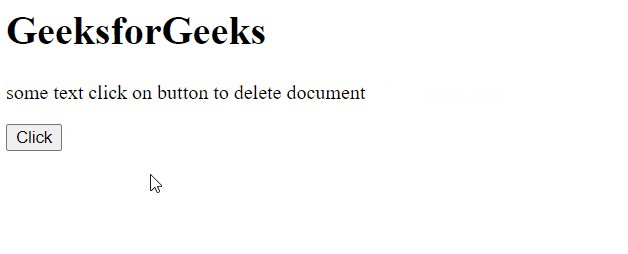
該示例通過單擊一個按鈕刪除選定的文本。單擊按鈕後,Window.getSelection()方法將獲取所選文本,並在deleteFromDocument()方法的幫助下將其刪除。
例:
<html>
<head>
<title>GeeksforGeeks</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>select some text and click on
button to delete it from document</p>
<button>Click</button>
</body>
<script>
let btn = document.querySelector('button');
btn.addEventListener('click', del);
function del() {
let sel = window.getSelection();
sel.deleteFromDocument();
}
</script>
</html>輸出:
選擇一些文本,然後單擊按鈕將其從文檔中刪除。

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Opera
- Safari
相關用法
- HTML DOM HTML用法及代碼示例
- HTML DOM isEqualNode()用法及代碼示例
- HTML Input Date stepUp()用法及代碼示例
- HTML DOM console.warn()用法及代碼示例
- HTML DOM console.clear()用法及代碼示例
- HTML DOM blur()用法及代碼示例
- HTML DOM createElement()用法及代碼示例
- HTML DOM queueMicrotask()用法及代碼示例
- HTML DOM Location replace()用法及代碼示例
- HTML DOM close()用法及代碼示例
- HTML DOM createAttribute()用法及代碼示例
- HTML DOM writeln()用法及代碼示例
- HTML DOM console.trace()用法及代碼示例
- HTML DOM createComment()用法及代碼示例
- HTML DOM console.table()用法及代碼示例
- HTML DOM console.time()用法及代碼示例
- HTML DOM createTextNode()用法及代碼示例
- HTML DOM console.error()用法及代碼示例
- HTML DOM console.count()用法及代碼示例
- HTML DOM console.group()用法及代碼示例
- HTML DOM console.groupEnd()用法及代碼示例
- HTML DOM console.groupCollapsed()用法及代碼示例
- HTML DOM console.assert()用法及代碼示例
- HTML DOM appendChild()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM deleteFromDocument() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
