HTML中的console.groupEnd()方法用於指示控製台中已使用console.group()方法創建的一組消息的結尾。此方法不接受任何參數。
用法:
console.groupEnd()
以下示例程序旨在說明HTML中的console.groupEnd()方法:
例:
<!DOCTYPE html>
<html>
<head>
<title>DOM console.groupEnd() Method</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM console.groupEnd() Method</h2>
<p>To view the message in the console press the F12
key on your keyboard.</p>
<script>
console.log
("GeeksforGeeks offers the following courses:");
console.group("Courses");
console.log("1. fork python");
console.log("2. fork cpp");
console.log("3. fork java");
console.log("4. Interview preparation");
console.groupEnd();
console.log("GeeksforGeeks offers tutorials on the " +
"following data structures:");
console.group("Data Structures");
console.log("1. Array");
console.log("2. Linked List");
console.log("3. Stack");
console.log("4. Queue");
console.groupEnd();
</script>
</body>
</html> 輸出:

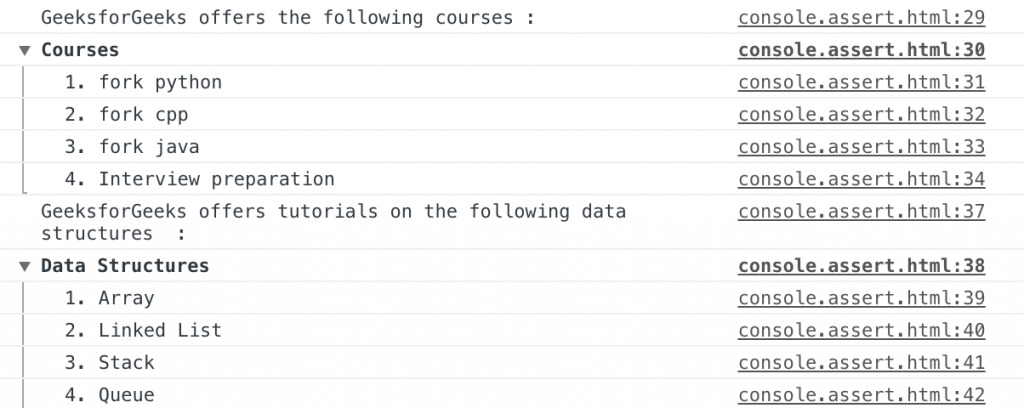
控製台視圖:

支持的瀏覽器:console.groupEnd()方法支持的瀏覽器如下:
- 穀歌瀏覽器
- Internet Explorer 11.0
- Firefox 4.0
- Opera
- Safari 4.0
相關用法
- HTML DOM contains()用法及代碼示例
- HTML DOM getElementById()用法及代碼示例
- HTML DOM getElementsByClassName()用法及代碼示例
- HTML DOM History go()用法及代碼示例
- HTML DOM importNode()用法及代碼示例
- HTML DOM setNamedItem()用法及代碼示例
- HTML DOM normalizeDocument()用法及代碼示例
- HTML DOM fullscreenEnabled()用法及代碼示例
- HTML DOM Storage key()用法及代碼示例
- HTML DOM getElementsByName()用法及代碼示例
- HTML DOM getNamedItem()用法及代碼示例
- HTML DOM isDefaultNamespace()用法及代碼示例
- HTML DOM write()用法及代碼示例
- HTML DOM open()用法及代碼示例
- HTML DOM getElementsByTagName()用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM console.groupEnd() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
