HTML中的console.groupEnd()方法用于指示控制台中已使用console.group()方法创建的一组消息的结尾。此方法不接受任何参数。
用法:
console.groupEnd()
以下示例程序旨在说明HTML中的console.groupEnd()方法:
例:
<!DOCTYPE html>
<html>
<head>
<title>DOM console.groupEnd() Method</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM console.groupEnd() Method</h2>
<p>To view the message in the console press the F12
key on your keyboard.</p>
<script>
console.log
("GeeksforGeeks offers the following courses:");
console.group("Courses");
console.log("1. fork python");
console.log("2. fork cpp");
console.log("3. fork java");
console.log("4. Interview preparation");
console.groupEnd();
console.log("GeeksforGeeks offers tutorials on the " +
"following data structures:");
console.group("Data Structures");
console.log("1. Array");
console.log("2. Linked List");
console.log("3. Stack");
console.log("4. Queue");
console.groupEnd();
</script>
</body>
</html> 输出:

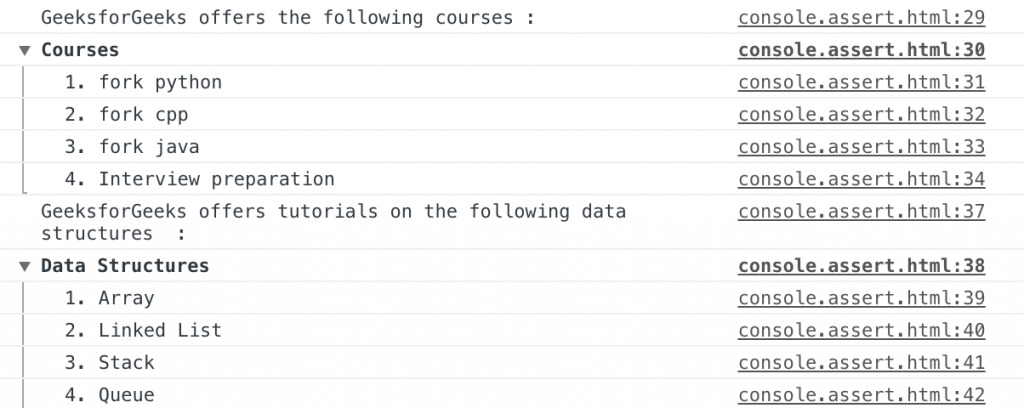
控制台视图:

支持的浏览器:console.groupEnd()方法支持的浏览器如下:
- 谷歌浏览器
- Internet Explorer 11.0
- Firefox 4.0
- Opera
- Safari 4.0
相关用法
- HTML DOM contains()用法及代码示例
- HTML DOM getElementById()用法及代码示例
- HTML DOM getElementsByClassName()用法及代码示例
- HTML DOM History go()用法及代码示例
- HTML DOM importNode()用法及代码示例
- HTML DOM setNamedItem()用法及代码示例
- HTML DOM normalizeDocument()用法及代码示例
- HTML DOM fullscreenEnabled()用法及代码示例
- HTML DOM Storage key()用法及代码示例
- HTML DOM getElementsByName()用法及代码示例
- HTML DOM getNamedItem()用法及代码示例
- HTML DOM isDefaultNamespace()用法及代码示例
- HTML DOM write()用法及代码示例
- HTML DOM open()用法及代码示例
- HTML DOM getElementsByTagName()用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM console.groupEnd() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
