HTML中的console.table()方法用於在控製台視圖中以表格形式寫入數據。表數據作為參數發送到console.table()方法,該方法必須是對象或包含要在表中填充的數據的數組。
用法:
console.table( tabledata, tablecolumns );
參數:該方法接受上述和以下所述的兩個參數:
- tabledata:它是必填參數,用於指定要在表中寫入的信息。
- tablecolumns:它是一個可選參數,用於指定表中包含的列的名稱。
以下示例程序旨在說明HTML中的console.table()方法:
範例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM console.table( ) Method in HTML</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM console.table( ) Method</h2>
<p>
To view the message in the console
press the F12 key on your keyboard.
</p>
<p>
To view the message, double click
the button below:
</p>
<br>
<button ondblclick="table_console()">
View Table
</button>
<script>
function table_console() {
console.log
("GeeksforGeeks offers the following courses:");
console.table
["fork python", "fork cpp", "fork java"]);
}
</script>
</body>
</html>輸出:

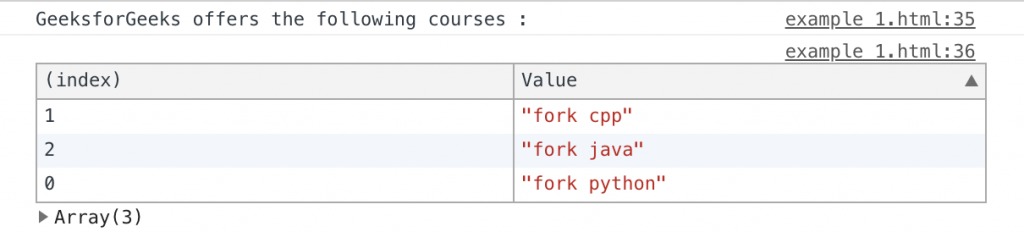
控製台視圖:

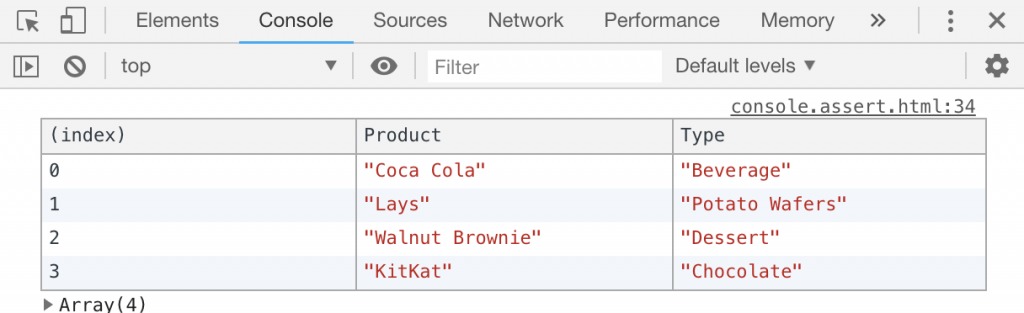
範例2:通過console.table()方法使用對象數組。
<!DOCTYPE html>
<html>
<head>
<title>DOM console.table( ) Method in HTML</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM console.table() Method</h2>
<p>
To view the message in the console
press the F12 key on your keyboard.
</p>
<script>
var Product1 = {
Product:"Coca Cola",
Type:"Beverage"
}
var Product2 = {
Product:"Lays",
Type:"Potato Wafers"
}
var Product3 = {
Product:"Walnut Brownie",
Type:"Dessert"
}
var Product4 = {
Product:"KitKat",
Type:"Chocolate"
}
console.table
([Product1, Product2, Product3, Product4]);
</script>
</body>
</html> 輸出:

控製台視圖:

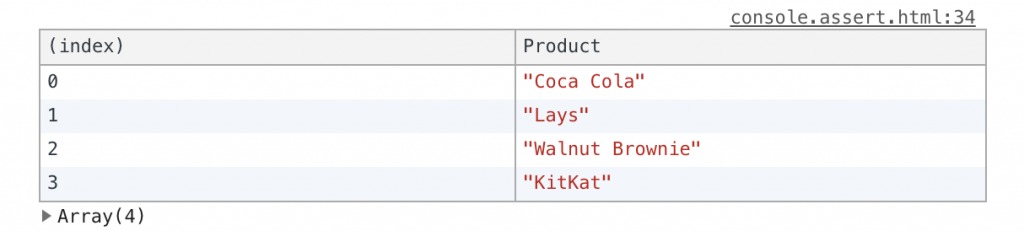
範例3:使用console.table()方法僅顯示特定列
<!DOCTYPE html>
<html>
<head>
<title>DOM console.table( ) Method in HTML</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM console.table( ) Method</h2>
<p>
To view the message in the console
press the F12 key on your keyboard.
</p>
<script>
var Product1 = {
Product:"Coca Cola",
Type:"Beverage"
}
var Product2 = {
Product:"Lays",
Type:"Potato Wafers"
}
var Product3 = {
Product:"Walnut Brownie",
Type:"Dessert"
}
var Product4 = {
Product:"KitKat",
Type:"Chocolate"
}
console.table
([Product1, Product2, Product3, Product4], ["Product"]);
</script>
</body>
</html> 輸出:

控製台視圖:

支持的瀏覽器:console.table()方法支持的瀏覽器如下:
- 穀歌瀏覽器
- Internet Explorer 12.0
- Firefox 34.0
- Opera
- 蘋果瀏覽器
相關用法
- HTML DOM contains()用法及代碼示例
- HTML DOM getElementById()用法及代碼示例
- HTML DOM getElementsByClassName()用法及代碼示例
- HTML DOM History go()用法及代碼示例
- HTML DOM importNode()用法及代碼示例
- HTML DOM setNamedItem()用法及代碼示例
- HTML DOM normalizeDocument()用法及代碼示例
- HTML DOM fullscreenEnabled()用法及代碼示例
- HTML DOM Storage key()用法及代碼示例
- HTML DOM getElementsByName()用法及代碼示例
- HTML DOM getNamedItem()用法及代碼示例
- HTML DOM isDefaultNamespace()用法及代碼示例
- HTML DOM write()用法及代碼示例
- HTML DOM open()用法及代碼示例
- HTML DOM getElementsByTagName()用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM console.table() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
