HTML中的console.table()方法用于在控制台视图中以表格形式写入数据。表数据作为参数发送到console.table()方法,该方法必须是对象或包含要在表中填充的数据的数组。
用法:
console.table( tabledata, tablecolumns );
参数:该方法接受上述和以下所述的两个参数:
- tabledata:它是必填参数,用于指定要在表中写入的信息。
- tablecolumns:它是一个可选参数,用于指定表中包含的列的名称。
以下示例程序旨在说明HTML中的console.table()方法:
范例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM console.table( ) Method in HTML</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM console.table( ) Method</h2>
<p>
To view the message in the console
press the F12 key on your keyboard.
</p>
<p>
To view the message, double click
the button below:
</p>
<br>
<button ondblclick="table_console()">
View Table
</button>
<script>
function table_console() {
console.log
("GeeksforGeeks offers the following courses:");
console.table
["fork python", "fork cpp", "fork java"]);
}
</script>
</body>
</html>输出:

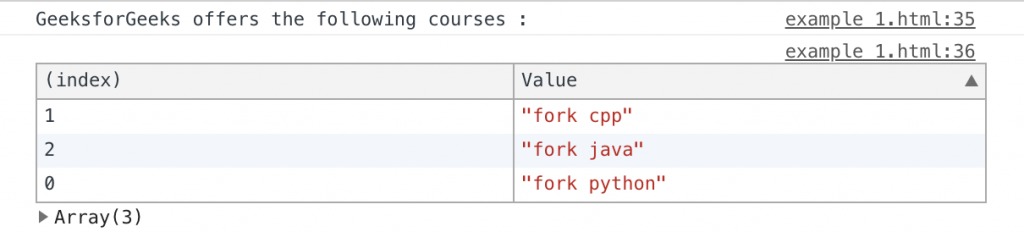
控制台视图:

范例2:通过console.table()方法使用对象数组。
<!DOCTYPE html>
<html>
<head>
<title>DOM console.table( ) Method in HTML</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM console.table() Method</h2>
<p>
To view the message in the console
press the F12 key on your keyboard.
</p>
<script>
var Product1 = {
Product:"Coca Cola",
Type:"Beverage"
}
var Product2 = {
Product:"Lays",
Type:"Potato Wafers"
}
var Product3 = {
Product:"Walnut Brownie",
Type:"Dessert"
}
var Product4 = {
Product:"KitKat",
Type:"Chocolate"
}
console.table
([Product1, Product2, Product3, Product4]);
</script>
</body>
</html> 输出:

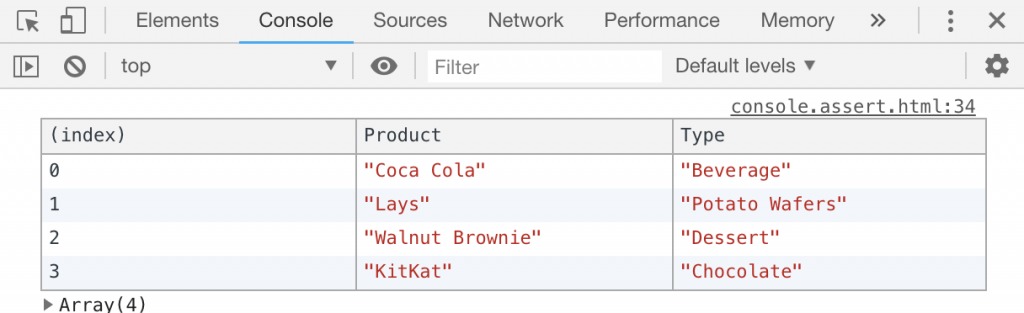
控制台视图:

范例3:使用console.table()方法仅显示特定列
<!DOCTYPE html>
<html>
<head>
<title>DOM console.table( ) Method in HTML</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM console.table( ) Method</h2>
<p>
To view the message in the console
press the F12 key on your keyboard.
</p>
<script>
var Product1 = {
Product:"Coca Cola",
Type:"Beverage"
}
var Product2 = {
Product:"Lays",
Type:"Potato Wafers"
}
var Product3 = {
Product:"Walnut Brownie",
Type:"Dessert"
}
var Product4 = {
Product:"KitKat",
Type:"Chocolate"
}
console.table
([Product1, Product2, Product3, Product4], ["Product"]);
</script>
</body>
</html> 输出:

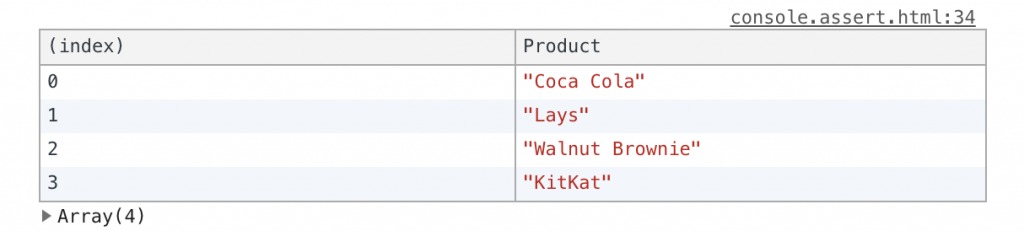
控制台视图:

支持的浏览器:console.table()方法支持的浏览器如下:
- 谷歌浏览器
- Internet Explorer 12.0
- Firefox 34.0
- Opera
- 苹果浏览器
相关用法
- HTML DOM contains()用法及代码示例
- HTML DOM getElementById()用法及代码示例
- HTML DOM getElementsByClassName()用法及代码示例
- HTML DOM History go()用法及代码示例
- HTML DOM importNode()用法及代码示例
- HTML DOM setNamedItem()用法及代码示例
- HTML DOM normalizeDocument()用法及代码示例
- HTML DOM fullscreenEnabled()用法及代码示例
- HTML DOM Storage key()用法及代码示例
- HTML DOM getElementsByName()用法及代码示例
- HTML DOM getNamedItem()用法及代码示例
- HTML DOM isDefaultNamespace()用法及代码示例
- HTML DOM write()用法及代码示例
- HTML DOM open()用法及代码示例
- HTML DOM getElementsByTagName()用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM console.table() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
